Свойства CSS. Интервалы (стр.1). Как изменить межбуквенный интервал в Ворде
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px , pt , em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
P { letter-spacing: 2em; }
Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit . Можно задавать отрицательные значения. Ниже показан пример записи стиля:
P { word-spacing: 6px; }
Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit .
Ниже – пример, как сделать межстрочный интервал CSS:
P { line-height: 180%; }
На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
Скриншот: интервалы в CSS
Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Наконец-то у меня дошли руки и пришло время разобраться с палитрой “Символ” в Photoshop.
До сегодняшнего дня о ней знал не полностью. Конечно, с такими полями, как “Шрифт”, “Размер шрифта”, “Цвет шрифта”, “Межстрочное расстояние” я был знаком. Но вот столкнулся в одном из psd-макетов с неизвестным мне полем.
Предположительно, оно должно было означать расстояние между буквами строки. То самое, за которое в CSS отвечает правило
. То, что знак минуса означает “ужать” слова в строке, можно было догадаться. Но вот что за единицы измерения применяет Photoshop в данном случае? Как мне перевести это значение в CSS? В каких единицах - пикселях или em?Ответы на эти вопросы в русскоязычной части Интернета я не нашел. Не спорю, может и плохо искал. Но обнаружил их в англоязычной части. Вольный пересказ одной замечательной статьи , посвященной этому вопросу, я привожу в данном небольшом обзоре.
Итак, есть psd-макет, на котором для шрифтов применено загадочное значение
и и - размер шрифта, , за второе - . Не стоит путать его с очень похожим правилом - расстояние между буквами.Вернемся к нашим баранам. Видно, что в поле стоит значение
| 1 | -25 |
В четвертом ряду располагаются два поля, назначение которых в оригинале пишется так: “Vertical scalar tool” и “Horizontal scalar tool”. Можно догадаться, что с помощью этих настроек можно масштабировать (растягивать или сжимать) буквы как по-вертикали, так и по-горизонтали.
В последнем (пятом) ряду находится поле изменения расстояния для индексов, и поле цвета шрифта (букв).
Вот, в принципе, и все описание. Краткое - но к чему растягивать его? Полное описание с картинками, полезное для себя, нашел в этой статье .
Перейду к вопросу, который остался открыт - как преобразовать значение
или Photoshop в Photoshop в пиксели| 1 | px |
| 1 | X |
| 1 | letter-spacing |
| 1 | Y |
В конкретном случае формула и результат будет следующим:
25 * 22 / 1000 = -0.55px
На этом, думаю, что все сказано.
Все сайты уникальны, каждый имеет свой оригинальный дизайн. Текст, который является главной составляющей любого сайта, должен соответствовать общей стилизации. Иногда простого изменения семейства шрифтов и цвета недостаточно для создания красивого текста. В таком случае нам на помощь приходит letter-spacing - свойство для изменения расстояния между буквами в CSS
Зачем нужно свойство letter-spacing?
Если увеличить расстояние между буквами в CSS, то можно получить уникальный стиль оформления текста.
Для создания уникального шрифта иногда приходится создавать отступы между буквами. Увеличить расстояние между буквами можно только через CSS. В нем эту функцию выполняет свойство letter-spacing.
Оно является дополнительным инструментом в CSS, который позволяет изменить расстояние между буквами. Но иногда именно его и не хватает для хорошей стилизации текстового контента.
Как изменить расстояние между буквами? CSS: letter-spacing
Во всех браузерах это свойство задано по умолчанию. Оно применимо ко всем современным браузерам, и не только (например, Internet Explorer).
Значение этого свойства наследуется для всех потомков селектора. Это значит, что, задав отступы между буквами для тега body, вы измените значение letter-spacing для всей страницы.
Еще один момент: учитывайте заданный шрифт. Для каждого отступы между буквами разнятся. Разница небольшая, измеряется в долях пикселей, но имейте в виду.
Работа этого свойства заключается в том, что оно добавляет к каждой букве отступы с правой стороны. Оно изменяет расстояние между буквами на более детальном уровне. Работает по принципу margin-left. Letter-spacing может задаваться в разных величинах: относительных (em, rem, ex и другие) и абсолютных (px, mm, cm). Наиболее пригодными для использования являются величины px, rem и em. Конечно, лучше всего указывать значение в пикселях, так как оно наиболее удобное и лучше подходит для изменения маленького расстояния.
Для начала заполните страницу контентом, на котором мы будем тестировать это свойство.

Чтобы задать его, откройте ваш CSS-документ, а затем запишите строчку letter-spacing: 5px для тега body. Такая запись будет означать, что на всей странице расстояние между буквами увеличится на 5 пикселей (будет равняться 6 или 5,5 в зависимости от шрифта).
После того, как вы запишите вышепоказанный код, у вас получится такая веб-страница:

Положительные значения обычно не превышают 3-5 пикселей, но не всегда. Иногда используются и более длинные расстояния, например, при создании основного заголовка. Делать расстояние выше 10px не рекомендуется, так как текст получится нечитабельным.
Кроме того, есть возможность уменьшить расстояние между буквами в CSS. Задается так же, но со знаком "-". Обычно минимальное значение равно -1 px. Можно задать и -10, даже -20, но текст читать будет невозможно. Если хотите сделать текст с маленькими отступами, не используйте значение менее 200px.
Практическое применение
В CSS расстояние между буквами используется для создания уникального шрифта. Может также применяться при создании заголовков, если использовать вместе со свойством font-style: italic и хорошим цветом, может послужить альтернативой хорошему логотипу.
Также, если правильно использовать данное свойство вместе с text-align: center, можно задать красивый заголовок статьи для блога.
Letter-spacing - отличное CSS-свойство для изменения расстояния букв друг от друга. Главное - не перебарщивайте с отступами.
Как правило, для каждого шрифта определенного размера заранее установлены величины пробелов между словами , расстояние между буквами внутри слова и визуальная высота строки . Следует отметить, что расстояние между разными буквами в моноширинных шрифтах, таких как Courier New, всегда одинаковое. В других типах шрифтов межбуквенное расстояние зависит от буквосочетаний - в большинстве случаев оно фиксировано, но между некоторыми парами букв оно намеренно уменьшается, чтобы визуально сделать текст более "ровным" и равномерно распределенным. Например, между буквами АУ расстояние меньше, чем между буквами НП, так как буквы Н и П по своей форме прямые, а буквы А и У со скосами, причем направленными в одну сторону. При одинаковом расстоянии между буквами, А и У будут казаться стоящими дальше друг от друга, чем Н и П. Для того чтобы смягчить этот эффект, расстояние между ними чуть-чуть уменьшается, в результате чего визуально строка текста выравнивается. Это явление - одно из ярких проявлений обмана зрения.
В CSS для текстовых блоков можно регулировать размеры расстояний между словами в тексте, т.е., по сути, менять размер пробела. Также можно менять расстояния между буквами внутри слова (т.е. создавать уплотненный или разреженный текст) и управлять высотой текстовой строки. Высота строки - это расстояние между базовыми линиями двух соседних строк.
Аналогов таких свойств в HTML нет. Интервалы можно задавать только средствами CSS .
Свойство word-spacing
Это свойство позволяет задать расстояние между словами. В качестве значения допускаются любые единицы длины, как с положительными значениями, так и с отрицательными. При отрицательных значениях расстояние между словами уменьшается, и при слишком больших значениях слова могут сильно "сближаться" или даже "наезжать" друг на друга. Это отрицательно скажется на читаемости текста, поэтому будьте аккуратнее при задании таких значений. Задание значений в процентах не допускается.
Рассмотрим пример:
Свойство letter-spacing
Данное свойство задает расстояние между буквами внутри слова. Задается аналогично расстоянию между словами в любых единицах длины. Допускается задание отрицательных значений, при которых буквы могут слишком плотно примыкать друг к другу или даже налегать друг на друга. Поэтому пользуйтесь им осторожнее. Задание величины в процентах не допускается.
При помощи этого свойства можно разрежать буквы, например в заголовках, что выгладит довольно оригинально. При этом рекомендуется, чтобы, с одной стороны, расстояние между буквами было увеличено настолько значительно, чтобы визуально заголовок выделялся на фоне обычного текста, а с другой стороны - разрежение не должно быть слишком большим, чтобы не ухудшалось общее восприятие текста.
Оба свойства word-spacing и letter-spacing можно использовать совместно, так как при увеличении расстояния между буквами, для того чтобы сохранить читаемость и разделить слова, может потребоваться одновременно увеличить и расстояние между словами. Вот типичный пример оформления заголовка:
| Н1 { word-spacing: 2 ex; letter-spacing: 0.3ех } |
Обработка пробелов между буквами и словами
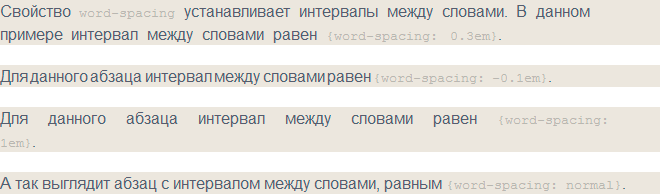
1. Расстояние между словами word-spacing
Устанавливает интервалы между словами. Можно использовать положительные и отрицательные значения. При отрицательном значении слова могут накладываться друг на друга.
На значение word-spacing оказывает влияние значение свойства text-align в случае выравнивания текста по ширине. Наследуется.
Синтаксис
P {word-spacing: normal;}
p {word-spacing: 2px;}
 Рис. 1. Расстояние между словами
Рис. 1. Расстояние между словами
2. Расстояние между буквами letter-spacing
Свойство устанавливает расстояние между буквами (величину трекинга) и символами. Может принимать положительные и отрицательные значения. Целесообразно применять для повышения выразительности и читаемости заголовков, определений и пр. Наследуется.
Синтаксис
P {letter-spacing: normal;}
p {letter-spacing: 2px;}
 Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
Рис. 2. Изменение расстояния между буквами с помощью свойства letter-spacing
3. Обработка пробелов white-space
Свойство обрабатывает пробелы между словами и переносы строк внутри элемента. Не наследуется.
| white-space | |
|---|---|
| Значения: | |
| normal | Значение по умолчанию. Между словами вставляется только по одному пробелу, дополнительные пробелы отбрасываются. Текст переносится только в случае необходимости. |
| nowrap | Запрещает переносы строк, за исключением применения . |
| pre | Пробелы в тексте не игнорируются, браузер отображает дополнительные пробелы и переносы строк. |
| pre-wrap | Сохраняет пробелы в тексте, делая разрывы строк там, где это необходимо. |
| pre-line | Удаляет лишние пробелы, за исключением случаев . |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
P {white-space: normal;} p {white-space: nowrap;} p {white-space: pre;} p {white-space: pre-wrap;} p {white-space: pre-line;}
4. Настройка табуляции tab-size
Для изменения величины отступа, получаемого с помощью клавиши ТAB, используется свойство tab-size . Значения свойства игнорируются, когда установлено одно из трёх значений pre-line , normal или nowrap свойства white-space .
Работает только для элементов
