Page Builder by SiteOrigin – построение страниц в WordPress. Плагин Page Builder — удобный инструмент для создания страниц в WordPress
В то время, когда процесс создания и разработки веб-сайтов развивается и совершенствуется, вовлекая в себя тех, кто не очень уверенно разбирается в мире кодов, редактирование сайта с помощью перетаскивания способом Drag-and-Drop позволяет пользователям забыть о необходимости работать с унылым текстовым редактором WordPress для того, чтобы сделать свои сайты удобными для посетителей.
Редактирование сайта с помощью перетаскивания способом Drag-and-Drop решает две задачи:
- позволяет вам реально видеть то, что вы создаёте
- сокращает время, необходимое для создания веб-сайта.
Не правда ли, перетаскивать компоненты интерфейса быстрее и проще, и вам не придётся в этом случае переключаться между пользовательской и административной частями сайта для того, чтобы посмотреть результаты.
Редакторы сайта способом перетаскивания Drag-and-Drop являются очень полезными как для новичков, так и для опытных пользователей, создающих свои сайты. В данной статье представлен обзор лучших плагинов WordPress для редактирования сайта с помощью перетаскивания способом Drag-and-Drop, который поможет вам сделать правильный выбор.
1. Visual Composer
Visual Composer является одним из самых продаваемых плагинов для редактирования сайтов с помощью перетаскивания. И не без оснований, поскольку это весьма продвинутый премиум-плагин. С помощью Visual Composer вы сможете выбрать, будете ли вы создавать свой сайт из пользовательской или административной частей сайта. Этот плагин работает с любой темой, которую вы решите установить на свой сайт WordPress, он имеет более 40 компонентов, которые готовы к использованию сразу после его установки.
Ещё одной интересной особенностью этого плагина является его гибкость. Вы можете легко добавлять дополнительные модули, если знаете, что вы делаете. С помощью визуального редактора можно добавлять пользовательские элементы, такие, как различные значки, плитку и многое другое.
2. Beaver Builder
Beaver Builder является премиум-плагином, но вы можете получить облегчённую версию, если зайдёте в панель плагинов в вашей админке WordPress. Плагин также включает в себя тему в том случае, если вы выбрали один из тарифных планов, а некоторые планы предоставляют вам даже мульти-сайтовые функции.
Beaver Builder является одним из лучших плагинов для редактирования сайта перетаскиванием. Так, многие темы имеют редактор страниц, но изменения в вашей теме заблокированы. Что произойдёт, если вы когда-либо захотите изменить тему? Beaver Builder – это сторонний плагин, так что он не блокирует ваши изменения конкретной темы или проекта. Вы всегда можете изменить элементы без необходимости начинать всё сначала в ваших проектах.
Просмотрите подробный обзор о плагине Beaver Builder, если хотите узнать больше. Помните, что этот плагин сохраняет ваши изменения даже в том случае, если вы решите отказаться от использования Beaver Builder. Так работают не все плагины.
3. VelocityPage Drag and Drop Builder

Плагин VelocityPage Drag and Drop Builder имеет некоторые довольно уникальные возможности, он может помочь вам создать ваши страницы в течение нескольких минут. Так, редактор позволяет вам создавать потрясающие целевые страницы всего в несколько кликов. Вы можете также видеть изменения в реальном времени, прежде чем сохранить страницу с изменениями.
Плагин имеет простой интерфейс, так что вам не придётся тратить лишнее время на его изучение, не говоря уже о том, что вы можете сэкономить деньги, которые собирались потратить на дизайнера. Если вы хотите узнать больше об этом плагине, посмотрите подробный обзор.
4. Elegant Themes Drag and Drop Page Builder

Плагин Elegant Themes Drag and Drop Page Builder является продвинутым инструментом для реструктуризации контента, который вы хотите разместить на вашем сайте. Скачайте и активируйте премиум-плагин для того, чтобы иметь возможность быстро изменить размер, переместить и отладить любой элемент на страницах вашего сайта. Приятной особенностью этого плагина является то, что редактор Drag-аnd-Drop отображается прямо под стандартным редактором WordPress, так что у вас есть прямой доступ и возможность видеть все ваши изменения.
Создайте уникальный холст для каждой страницы и добавляйте компоненты, такие, как кнопки, вкладки, столбцы и многие другие. Подробнее о том, как использовать плагин, смотрите в обзоре.
5. Page Builder by SiteOrigin
Page Builder by SiteOrigin является полностью бесплатным плагином, включающим в себя виджеты WordPress. Он поможет вам создавать и модифицировать проекты с отзывчивыми страницами. Поскольку плагин использует виджеты, он очень удобен для новичков, которые могут легко освоить работу с ним. Кроме этого, он не делает больших изменений в интерфейсе вашей панели управления WordPress.
Работа с этим плагином даёт возможность видеть в интерактивном режиме те изменения, которые вы производите в процессе редактирования, а вкладка истории позволяет вернуться назад для того, чтобы посмотреть все изменения. Так, если вы сделаете ошибку, вы сможете просто вернуться назад и выполнить это снова.
6. MotoPress Content Editor
MotoPress Content Editor является премиум-плагином, но вы всегда можете поработать с демо-версией, если не уверены в необходимости покупки. Этот плагин полностью заменяет стандартный редактор WordPress по умолчанию, так как стандартный редактор не позволяет вам перетаскивать все ваши компоненты.
Редактор позволяет перетаскивать любой элемент, он имеет удобную панель инструментов для выбора компонентов, которые вы хотите включить в свою запись. Плагин работает с любой темой, поэтому всё, что вам нужно сделать, это активировать его и начать работу.
7. Themify Builder

С помощью Themify Builder можно вырезать и вставлять в код что-либо необходимое. При этом плагин предлагает интерактивный просмотр каждого изменения, которое вы делаете с помощью редактора. Премиум-плагин работает с любой темой, которую вы выбрали, и вы можете решить, хотите ли вы вносить изменения из пользовательской или административной части вашего сайта.
Плагин включает в себя даже такие инструменты, как предварительный просмотр и импорт, так что вы можете выполнить предварительный просмотр вашего нового сайта, чтобы показать его клиентам или партнерам.
8. Page Builder by WooRockets.com
Плагин Page Builder by WooRockets.com предлагает бесплатный редактор интерфейса способом Drag-and-Drop с мощным макетом и полностью адаптивным дизайном, чтобы пользователи могли просматривать ваш сайт на различных устройствах. Вы можете также легко добавлять элементы, такие, как таблицы со списками цен, индикаторы выполнения и списки содержимого.
Также вы можете добавлять виджеты на любую страницу в редакторе WordPress. Просто перетащите какой-нибудь стандартный виджет в ваш редактор страниц, и вы сможете немедленно начать редактирование.
9. Live Composer
Live Composer является премиум-плагином. Он включает в себя 30 различных модулей для добавления на ваши страницы, после его установки вам больше не нужно будет беспокоиться о каких-либо проблемах кодирования. Уникальным этот плагин делает то, что он имеет профессиональную поддержку на тот случай, если у вас возникнут проблемы.
Live Composer – полностью отзывчивый плагин, также с его помощью вы сможете сделать так, что ваш сайт будет хорошо работать на нескольких различных языках.
10. Aqua Page Builder
Aqua Page Builder – удобный бесплатный плагин, он делает процесс перетаскивания скорее интуитивным. Этот плагин хорошо работает с функцией импорт/экспорт в WordPress, он имеет множество функций и фильтров. Плагин может иногда немного глючить, но в целом, его возможности для работы весьма приличные.
11. FormCraft Drag and Drop Form Builder
Этот плагин не является в полном смысле редактором страниц, но он позволит вам создавать формы, используя редактор Drag-and-Drop. FormCraft позволяет быстро сделать потрясающую форму, и вы сможете с лёгкостью управлять процессом. В плагине имеются всплывающие окна и встроенные формы. Плагин имеет руководство от разработчиков, которое поможет вам начать работу.
Однако, если вы хотите иметь больше возможностей, приобретите премиум-версию плагина, которая может гораздо больше, чем её бесплатный аналог.
Заключение
Каждый пользователь должен уметь создавать сайты, используя плагины WordPress для редактирования перетаскиванием, потому что они повышают вашу производительность и экономят ваши деньги в долгосрочной перспективе. Если у вас возникли какие-либо вопросы по поводу этих плагинов, задавайте в комментариях.
Для создания страницы в WordPress, где нужны колонки или встроенные блоки с виджетами, мы раньше использовали шорткоды. Это давало нам возможность делать правильную расстановку блоков с разным типом контента, на всем протяжении страницы. При этом, нас почти ничего не ограничивало, но все же это было крайне не удобно, не смотря на прекрасные результаты и красиво оформленные страницы сайта, а также занимало много времени.
Теперь появился удобный инструмент - плагин Page Builder , который взял на себя организацию данного процесса и сильно упростил нам работу с созданием новых материалов в WordPress.
Бесплатных плагинов Page Builder не так много, но и их достаточно, чтобы выбрать тот, который нам более всего покажется удобным. Стоит отметить, что в большинстве премиум шаблонов WordPress, есть свой собственный плагин Page Builder. Но мы будем рассматривать сегодня только бесплатные.
Бесплатные плагины Page Builder
Список плагинов, как я уже сообщал, довольно короткий:
Принцип устройства и работы с любым плагином Page Builder очень схожи, поэтому останавливаться на особенностях каждого плагина в отдельности я не стану. В примере же будет фигурировать плагин Page Builder by SiteOrigin.

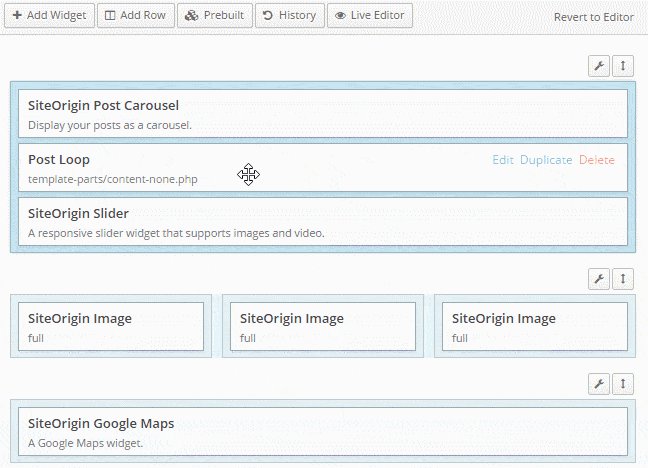
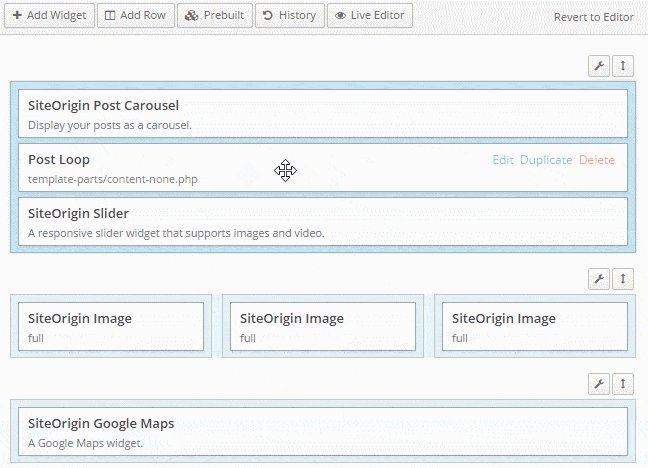
Начало работы с плагином Page Builder by SiteOrigin
Вверху слева - две кнопки-иконки (1-плюс и 2-три вертикальные полоски).
- Нажав на плюс - можно выбрать виджет (текст, картинку, видео, табы, галерею и т.д.).
- Нажав полоски - можно выбрать количество колонок.
Начинать нужно с выбора количества колонок. Выбрав - мы получим поле, в которое можно теперь добавлять виджеты. В плагине Page Builder by SiteOrigin, по умолчанию стоит две колонки, поэтому мне не редко приходиться исправлять 2 на 1.
Если вы добавили две или три колонки, необходимо нажать на голубое поле, в которое вы собираетесь добавить виджет (оно станет чуть ярче, активируется) и после этого выбирать виджет, нажатием на плюсик. Если вы случайно забыли выбрать поле, то ваш виджет добавится в самое верхнее поле. Просто перетащите его оттуда, куда вам нужно.
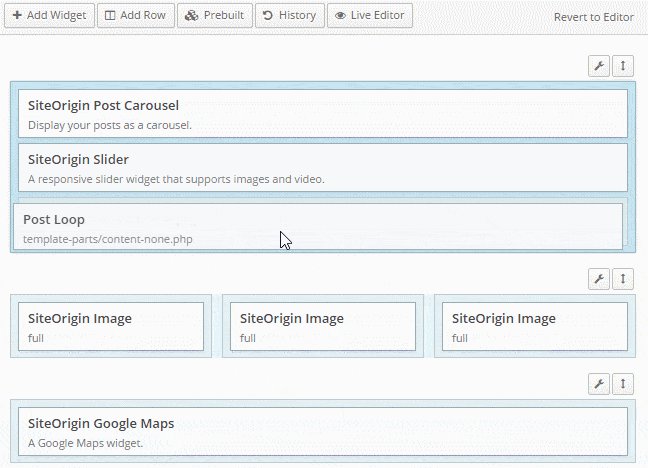
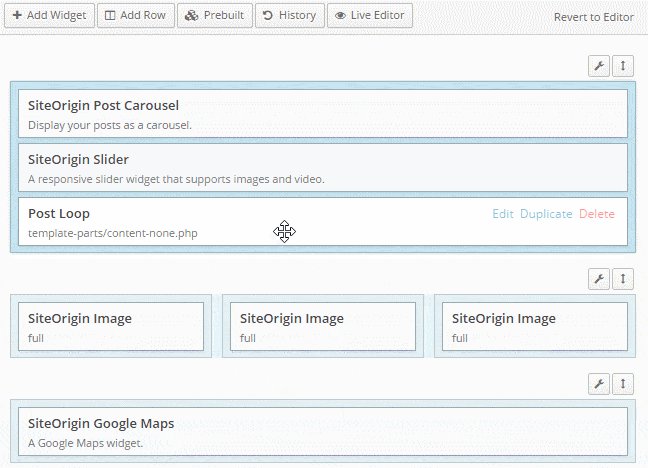
Вы можете не нажимать каждый раз на плюсик, если у вас рядом есть блок с аналогичным типом контента. На каждом блоке виджета, есть три ссылки справа: Edit - Duplicate - Delete.
Нажмите Duplicate (копирование) и вы получите копию блока. После этого перетащите в нужное вам поле, нажмите - Edit и отредактируйте содержимое блока. Нажатием Delete, вы удалите не нужный блок.
Выводы
Конечно, по началу нужно будет привыкнуть к Page Builder, но потом..., вы ни секунды не пожалеете, что установили этот плагин и научились им пользоваться. Вы по прежнему сможете пользоваться любым типом создания контента - текстовый, визуальный и Page Builder. Однако, для каждой конкретной страницы (поста), нужно будет выбирать или первые два способа создания страницы или Page Builder, это единственное "неудобство".
Остались вопросы, посмотрите обзор обновленного плагина в статье:
или задавайте в комментах.
Зачем вообще связываться со строителями кастомных страниц (Page Builder)?
Сегодня WordPress Page Builder является самым популярным выбором среди разработчиков по всему миру. Его удобно использовать для создания разных страниц, начиная от самых элементарных и заканчивая очень сложными. Помимо WP Page Builder доступны и другие бесплатные инструменты. Однако разработчики выбирают именно WordPress из-за следующих характерных особенностей:
- Легко установить
- Легко настроить
- Легко пользоваться
Согласно мнению большинства разработчиков, WordPress может похвастаться своим понятным и удобным интерфейсом. Для создания стандартного сайта знание программирования не является обязательным условием. Функции и внешний вид сайта можно легко изменить, используя различные темы. Существует огромное количество плагинов, и найти нужный можно прямо из консоли администратора.
Сегодня мы бы хотели провести сравнение 3 самых популярных строителей страниц в WordPress: Visual Composer , Beaver Builder и Velocity Page .
1. Visual Composer

Описание | Демо | Купить за $34
Особенности
Visual Composer позволяет вам вносить изменения во фронтэнде и в бекэнде. Многие выбирают именно этот вариант, поскольку другие инструменты позволяют создавать страницы, используя либо только бекэнд, либо только фронтэнд. В Visual Composer вы также найдете огромное количество разных элементов контента, включая мультимедийные компоненты для изображений и видео, кнопки для социальных сетей, слайдеры, сетки и т.д. Есть также поддержка кнопок действий.
Удобство использования
Интерфейс Visual Composer очень прост и удобен. После установки, вы потратите максимум 15 минут, чтобы разобраться в нем и понять, как все работает. Но, несмотря на всю практичность этого плагина, разработчику понадобится несколько часов, чтобы создать кастомизированные страницы, которые бы отвечали всем требованиям и запросам. Вам нужно понимать, как работать с каждым элементом и что произойдет после его установки. Некоторые шаблоны поставляются вместе плагинами, которые будут увеличивать скорость загрузки. Желательно загружать такие шаблоны в самом начале и начинать работу с них. Таким образом, вы быстрее разберетесь в рабочем процессе.
Поддержка
Visual Composer представлен на рынке уже много лет. Плагин постоянно обновляется, к нему добавляются новые функции. Система поддержки очень достойная. Запросы клиентов обрабатываются постоянно (используется система тикетов), разработчики также активно отвечают на комментарии. Вы приобретаете Visual Composer одним платежом, без ежегодной платы, поэтому получаете качественную поддержку на всю жизнь. Стоит добавить, что на сайте WP Bakery вы найдете отличную "базу знаний", которая поможет вам лучше разобраться в работе с плагином.
Аддоны
“Ultimate ” - самый популярный аддон на CodeCanyon. Каждый элемент в этом пакете создавался очень кропотливо, с особым вниманием к деталям. В него входят Info Box, иконки, Info List, Counter, Flip Box, Modal Popup Box, интерактивный баннер, расширенные Google Maps и Timeline. Есть функция вертикального и горизонтального параллакса, фиксированные фоновые изображения, видео фон, Hover-параллакс и многослойный Hover-параллакс. С помощью WordPress Icon Fonts Manager вы можете изменять шрифты вашей собственной иконки.
Встроенные блоки
Visual Composer поставляется с более чем 40 загруженными блоками контента. В них водит Text Block, Text Separators, Facebook Like, Pinterest, Single Image, Call to Action, Video Player, Google Maps, Pie Chart, Media Grid и так далее. Только файлы JavaScript.
Итог
Visual Composer легко можно рассматривать как наиболее удачный выбор среди всех доступных подобных инструментов на WordPress. При покупке данного плагина, пользователь получает удобный интерфейс и огромное количество разных элементов контента, что явно выводит плагин на первое место. Однако в Visual Composer нет никакого варианта для добавления виджета на страницу, в отличие от некоторых других бесплатных плагинов.
2. Beaver Builder

Особенности
Beaver Builder совместим с любыми типами WordPress тем. Он позволяет создавать страницы через фронтэнд. Основное преимущество этого способа - вы сразу будете видеть внешний вид вашего сайта и у вас не возникнут какие-то ложные представления. Beaver Builder поставляется с 11 встроенными конструкциями страниц и 12 вариантами домашних страниц. Есть шаблоны для страниц Услуги, Про нас, Контакты, Портфолио и т.д. В отличие от многих других строителей страниц, которые вы можете использовать только на одном сайте, Beaver Builder можно установить на всех сайтах, которые вы ведете.
Удобство использования
После запуска плагина Beaver Builder на вашем сайте, вы можете приступать к работе. В меню настроек вы не найдете слишком много разных параметров, поэтому весь процесс не займет у вас много времени. Здесь вы сможете выбрать шаблоны страниц, модули и типы постов.
Чтобы начать работу, вы должны создать новый пост или страницу. Затем нажмите на вкладку “Page Builder” или на линк “Page Builder” на экране списка постов.
После запуска Page Builder вы перейдете во фронтэнд сайта и сможете там выбрать любой из 12 предложенных шаблонов для домашней страницы или 11 конструкций страниц, которые содержат контент.
В Beaver Builder доступны три категории модулей: виджеты, продвинутые, базовые. В зависимости от системы управления модуля, вы сможете подключать изображения, форматировать компоненты и тексты различными способами.
Вы можете редактировать все компоненты через контекстное меню. После того, как вы закончите с созданием страницы, вы сохраняете ее в меню Tools. В будущем можно использовать сохраненные проекты в качестве отправной точки, а не создавать все с нуля.
Поддержка
Команда поддержки Beaver Builder работает очень хорошо и предоставляет решения в течение очень короткого времени. В случае каких-либо задержек, ответ будет предоставлен в течение максимум 24-48 часов. Кроме того, есть форум поддержки Beaver Builder, где вы можете оставить свой запрос или просмотреть запросы других пользователей.
Аддоны
К сожалению, на данный момент, в Beaver Builder нет поддержки аддонов.
Встроенные блоки
Beaver Builder поставляется с большим количеством встроенных блоков контента. Слайд-шоу, вкладки, страницы, кнопки, отзывы, формы, таблицы ценообразования - лишь некоторые из них.
Итог
Создание веб-страницы требует много усилий и времени, особенно, когда нужно запустить несколько проектов одновременно. Beaver Builder позволит вам упростить этот процесс и поможет создавать страницы без единой строчки кода. Отличный интерфейс поможет справится со всем быстро. Но в этом способе есть и свои недостатки.
3. Velocity Page

Особенности
Velocity Page - сравнительно новый WordPress плагин, который позволяет вам создавать страницы и менять их контент из фронтэнда. Velocity Page совместим со всеми типами WordPress страниц. Таким образом, вы можете разработать новую страницу или отредактировать уже существующую. Однако вы не можете редактировать существующие посты. После запуска Velocity Page существующий контент будет скрыт (или он просто будет игнорироваться). Можно использовать текущую тему или выбрать один из предложенных шаблонов.
Удобство использования
После включения Velocity Pagе вы сможете изменять контент только через фронтэнд. После входа в систему вы увидите кнопку “Edit”, кликните на нее и включите элементы управления модификациями. В редакторе вы сможете сделать предпросмотр доступных функций. Есть возможность менять строку в столбце, с помощью кнопки “Change item type”, но у вас не получится изменить ширину колонки.
Поддержка
После приобретения Velocity Page можете быть уверены в качестве их поддержки. Если вам не понравится их работа, то в течение 30 дней вы сможете получить свои деньги обратно. Используется система билетов (тикетов), которая уже давно доказала свою эффективность. Команда поддержки приложит максимальные усилия для того, чтобы быстро и качественно решить ваш вопрос.
Аддоны
К сожалению, Velocity Page не поддерживает внешние аддоны.
Встроенные блоки
В данном плагине есть много встроенных блоков, которые вы можете легко использовать для улучшения вашего дизайна страницы. Для добавления нового блока используется система “drag and drop”. Представлены следующие блоки: изображения, MailChimp, форум, медиа, Aweber форум, текст и т.д.
Итог
Velocity Page является хорошим вариантом для дизайнеров и владельцев сайтов, которые хотят легко добавлять новый контент на свои страницы. Вы действительно сможете без особых усилий добавить изображение или видео, при этом не изменяя основной дизайн сайта. Однако, в данном случае, очень многих потенциальных пользователей может смутить цена. К тому же он совместим не со всеми темами. Поэтому тот факт, что в случае неудовлетворенности результатом вы сможете вернуть свои деньги, очень радует. Несмотря на эти недостатки, Velocity Page - отличное решение для тех, кто не имеет ни малейшего представления о WordPress Dashboard и программировании в общем.
Приветствую Друзья. Сегодня будет большой пост про весьма замечательный плагин wordpress – divi builder, который я перевел для вас на русский язык. К сожалению, плагин переведен лишь на 95%, но это не уменьшает его достоинств ни в одном разе. Если сказать кратко про него, то это page builder – плагин, который является конструктором страниц на манер . Откровенно сказать, я не ожидал от него каких-то больших возможностей, но при написании этой статьи он меня приятно порадовал. Естественно, в конце этой статьи вас ожидает ссылка, перейдя по которой вы сможете совершенно спокойно page builder скачать.
Эта статья будет разделена на 2 части:
- Опции divi builder – его внутренние настройки;
- Возможности divi builder – что вы можете делать на своём сайте с его помощью.
Общие настройки divi builder
Помните, я в начале статьи говорил о том, что примерно 5% от divi builder остались без перевода на русский язык? Так вот не переведенный текст будет встречаться вам именно в этой части плагина page builder.
На этой странице вам предложат активировать ваш плагин. Хочу сразу сказать, что разработчики не продают отдельно взятый плагин или тему wordpress. Они пошли другим путем – продажа пакетов, состоящих из плагинов и тем wordpress. На изображении поста вы видите, что есть 2 пакета:
- За 89 долларов;
- За 249 долларов.
Возвращаясь к divi builder, то эта информация для вас, как потребителей контента моего сайта, думаю не представляет особой ценности, так как при появлени обновлений, я стараюсь их выложить в свободный доступ на Официальном канале сайта в мессенджере Telegram. Ссылка на него, как всегда, в конце статьи.

Вторая вкладка Параметры API имеет перевод на русский язык и сложностей с тем, как ей пользоваться у вас возникнуть не должно.

Расширенный настройки. Здесь необходимо небольшое пояснение. Я бы рекомендовал вам включить обе галочки, так как они улучшают производительность вашего сайта.

Библиотека позволяет создавать шаблоны и хранить их в себе, чтобы вы могли воспользоваться ими для разного типа контента на сайте.

Роль редактора divi builder – это по сути разрешение на работу с плагином другим пользователям. Настоятельно рекомендую отключить расширенные возможности, если у вас на сайте трудятся другие авторы и редакторы.

С настройками самого divi builder – page builder wordpress мы закончили – переходим ко второй части, на мой взгляд значительно более интересной, чем первая. К той части, где мы будем работать с контентом.
Возможности divi builder – плагин page builder
Итак, создаем страницу и видим, что у нас появилась фиолетовая кнопка “Использовать Divi Builder “. Как только мы на неё кликнем мы получим массу полезный ништяков для нашего сайта.

Плагин page builder на русском языке позволяет нам создавать на странице различные блоки и строки, все примерно так же как и в VISUAL COMPOSER, но за некоторыми исключениями.
Кстати, должен отметить ещё и тот факт, что как и в VC, вы можете работать со страницами и внутри админки сайта, и с его визуальной стороны. То есть в режиме реального времени строить свой сайт и сразу же наблюдать за тем, как контент будет на нём выглядеть для пользователей.

Если по какой-то причине, вам не нужно использовать divi builder, вы можете его отключить, но при этом содержимое вместе с контентом, которое вы выкладывали на страницу или запись пропадет, о чём плагин wordpress вас честно предупредит, помните об этом.

Кроме того, page builder позволяет вам создавать шаблоны страниц, записей и прочего содержимого. Расположение блоков на страницах и тому подобное. Сделали один раз. Придумали название. Сохранили в библиотеке. Удобно.

По мимо того, что вы можете создавать свои собственные шаблоны, в плагине предусмотрены специальные дополнения. Я бы назвал их примером контента для вашего сайта.

Вот список всех шаблонов page builder, которые доступны на текущий момент:
- Страница продаж;
- Пример;
- Особенности продукта;
- Домашняя страница;
- Домашняя страница: Магазин;
- Домашняя страница: Портфолио;
- Домашняя страница: Компания;
- Корпоративная домашняя страница;
- Расширенная домашняя страница;
- Полноформатная страница;
- Страница с правым сайдбаром;
- Страница с левым сайдбаром;
- Страница с двумя сайдбарами;
- Портфолио в сетку;
- Портфолио с одной колонкой;
- Полноформатное портфолио с прокруткой;
- Полноформатное портфолио с сеткой;
- Расширенный проект;
- Расширенный проект 2;
- Блог Mesonry;
- Стандартный блог;
- Страница магазина;
- Расширенный магазин;
- Главная страница;
- Режим технического обслуживания;
- Страница: сайт скоро откроется;
- Домашняя страница;
- Обо мне;
- Связаться с нами;
- Наша команда;
- Креативное бюро.
Естественно, что вы можете как загрузить отдельно взятый созданный для вас макет, так и добавить его к тому содержимому, которое уже есть на вашей странице.
Просто помните об этом, когда его вставляете. не забывайте снять или поставить соответствующую галочку.

На фиолетовом фоне находится ряд кнопок, которые вам пригодятся:

Следующий не менее интересный момент. Практически для всех модулей, которые используются в page builder wordpress вы можете настраивать дополнительные визуальные опции.
Например:

Кроме того, вы можете нажать на кнопку “Глазок” и посмотреть, как ваш контент будет отображаться для посетителя вашего сайта.
Допустим, вам нужно как-то изменить макет на вашей странице, для этого divi builder предоставляет в ваше распоряжение ряд модулей:

Из основных плюшек вы можете вставить:
- Полноэкранное изображение;
- Полноэкранный заголовок поста;
- Полноэкранный код;
- Широкоформатная карта;
- Широкоформатное меню;
- Широкоформатное портфолио;
- Широкоформатный хэдер;
- Широкоформатный слайдер;
- Широкоформатный слайдер поста.

Допустим вы воспользовались каким-то встроенным в divi builder шаблоном. У вас на странице это будет выглядеть примерно так:

Естественно, что в каждое небольшое окно вы можете вставить определенный модуль (модули). Давайте рассмотрим, что нам предлагает page builder wordpress:

Чтобы у вас было понимание того, какой именно контент вы можете размещать на страницах, я решил его перечислить:
- Аккаунты в социальных сетях
– к сожалению, количество социальных сетей не сильно велико, так как плагин всё-таки зарубежный и это нужно учитывать при работе с ним. Например, отсутствует Вконтакте или Telegram, но так как divi builder на русском языке штука довольно мощная, вы сможете добавить свою социальную сеть, какая вам необходима – самостоятельно.


- Аудио – хотите, чтобы на сайте проигрывалась музыка? Да без проблем! Поставьте ссылку на композицию в сети интернет или загрузить аудио файл на свой хостинг.
- Блог
– хотите, чтобы page builder на русском отображал записи из вашего блога – опять же выставите настройки и вперед за орденами.


- Видео – можете загружать свои файлы, можете ставить ссылки на YouTube – любой каприз.
- Вкладки – здесь я думаю все и так понятно – пользователь кликает на вкладку перед ним открывается текст, который вы заложили под неё.
- Войти – возможность входа на ваш сайт.
- Галерея – изображения на вашем сайте.
- Заголовок поста .
- Изображение
– одиночное изображение.




- Искать – поиск по вашему сайту.
- Карта
– Google Maps + вы можете добавить информацию или поставить дополнительное изображение, например, логотип компании.

- Кнопка – переход на внутреннюю или внешнюю страницу.
- Кнопка призыва к действию – опять же переход куда бы то ни было.
- Код – любой html-код, по вашему желанию.
- Контактаня форма
– форма обратной связи.

- Краткое описание – описание чего либо.
- Магазин – интернет магазин wordpress, например, Вукоммерс.
- Модуль персона – информация о вас.
- Навигация поста .
- Напишите Оптин – здесь ошибка перевода – имеется ввиду – создание рассылки.
Активной одну страницу, что позволяет создать на их основе отличную . Некоторые плагины хороши тем, что имеют встроенный таймер , который можно использовать для обратного отсчета времени акций.
При надобности можно сделать из Wordpress сайта - страницу захвата для вашего товара или услуг, одностраничник для студии веб-дизайна , лендинг для мобильного приложения . Плюсом является также то, что плагины сео оптимизированы , что позволяет поисковым системам индексировать страницу и повысит шансы найти клиентов. И нужно сказать, что есть множество готовых /CSS решений для создания одностраничного сайта , которые можно использовать для настройки и редактирования внешнего вида. Представляю вашему вниманию 10 плагинов, с помощью которых можно создать Landing Page на Wordpress сайте
.
Landing Pages
Плагин имеет лендинг пейдж конструктор и позволяет отслеживать посещаемость страниц. Хорошее решение для привлечения клиентов и подписчиков. Имеет множество опций и возможностей.Ultimate Landing Page
Этот плагин позволяет создать привлекательный landing Wordpress не написав ни одной строчки кода. Имеет базу и возможность проверить, какой будет лучше смотреться с вашей страницей. Для применения плагин не требует никаких технических знаний.
Ultimate Coming Soon Page
Плагин позволяет быстро и легко создать landing page для любого товара . Простой и гибкий плагин работает с любой Wordpress темой, установленной на сайт. Поддерживает русский язык.
Beaver Builder
Beaver Builder включает лендинг конструктор , который позволяет создавать эффективные сайты с помощью перетягивания объектов (drag and drop). Любой элемент макета в Beaver Builder полностью отзывчивый и будет отлично смотреться на любом разрешении экрана. Но это не обязательная функция, ее можно отменить в основных настройках плагина.
Coming soon and Maintenance mode
Плагин позволит легко и быстро c помощью конструктора landing page создать страницу без знаний верстки. Включает множество особенностей, например: настройка множества параметров, редактор свойств, SEO оптимизация, позволяет добавлять на страницу meta description, keywords и многое другое. У плагина есть pro версия с расширенным функционалом.
Landing Pages Builder
Плагин для создания landing page . Повышает уровень посещаемости, дружественный к поисковикам, позволяет управлять всеми созданными страницами из одного места.
Bulk City Landing Page Creator
Этот плагин позволяет создать лендинг пейдж для любого города в отдельности, меняя заголовок с его названием. Это еще называют геотаргетинг. Он может сохранять параметры родительской страницы, шаблона, заголовки и контент страницы. Общее количество страниц будет записано в виде списка по названию города или области. Несмотря на то, что плагин давно не обновлялся, он уникален своими возможностями.
