Какой параметр задает высоту элемента. Параметры css width и height для задания размеров элементов html страницы. Что входит в ширину и высоту
Последнее обновление: 21.04.2016
Размеры элементов задаются с помощью свойств width (ширина) и height (высота).
Значение по умолчанию для этих свойств - auto , то есть браузер сам определяет ширину и высоту элемента. Можно также явно задать размеры с помощью единиц измерения (пикселей, em) или с помощью процентов:
Width: 150px; width: 75%; height: 15em;
Пиксели определяют точные ширину и высоту. Единица измерения em зависит от высоты шрифта в элементе. Если размер шрифта элемента, к примеру, равен 16 пикселей, то 1 em для этого элемента будет равен 16 пикселям. То есть если у элемента установить ширину в 15em, то фактически она составит 15 * 16 = 230 пикселей. Если же у элемента не определен размер шрифта, то он будет взят из унаследованных параметров или значений по умолчанию.
Процентные значения для свойства width вычисляются на основании ширины элемента-контейнера. Если, к примеру, ширина элемента body на веб-странице составляет 1000 пикселей, а вложенный в него элемент
Процентные значения для свойства height работают аналогично свойству width, только теперь высота вычисляется по высоте элемента-контейнера.
Например:
В то же время фактические размеры элемента могут в итоге отличаться от тех, которые установлены в свойствах width и height . Например:
Как видно на скриншоте, в реальности значение свойства width - 200px - определяет только ширину внутреннего содержимого элемента, а под блок самого элемента будет выделяться пространство, ширина которого равна ширине внутреннего содержимого (свойство width) + внутренние отступы (свойство padding) + ширина границы (свойство border-width) + внешние отступы (свойство margin). То есть элемент будет иметь ширину в 230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
Подобные расчеты следует учитывать при определении размеров элементов.
С помощью дополнительного набора свойств можно установить минимальные и максимальные размеры:
min-width : минимальная ширина
max-width : максимальная ширина
min-height : минимальная высота
max-height : максимальная высота
В данном случае ширина элемента равна 50% ширины элемента-контейнера, однако при этом не может быть меньше 200 пикселей и больше 300 пикселей.
Переопределение ширины блока
Свойство box-sizing позволяет переопределить установленные размеры элементов. Оно может принимать одно из следующих значений:
content-box: значение свойства по умолчанию, при котором браузер для определения реальных ширины и высоты элементов добавляет к значениям свойств width и height ширину границы и внутренние отступы
padding-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы как часть своего значения. Например, пусть у нас есть следующий стиль:
Width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: padding-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) - 10px (padding-left) - 10px (padding-right) = 180px.
Стоит отметить, что большинство современных браузеров не поддерживают данное свойство.
border-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы и границы как часть своего значения. Например, пусть у нас есть следующий стиль:
Width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: border-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) - 10px (padding-left) - 10px (padding-right) - 5px (border-left-width) - 5px (border-right-width) = 170px.
Например, определим два блока, которые отличаются только значением свойства box-sizing:
В первом случае при определении размеров блока к свойствам width и height будут добавляться толщина границы, а также внутренние и внешние отступы, поэтому первый блок будет иметь большие размеры.
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения - например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
Layer2 {
background: #eee;
width:250px;
}
Результат:

Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
Layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:

Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов , так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
Layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:

Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Параметр переполнения overflow для скрытия (hidden, visible) или прокрутки (scroll, auto) контента
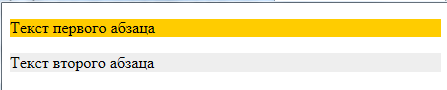
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
Текст первого абзаца
Текст второго абзаца
Результат:

Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
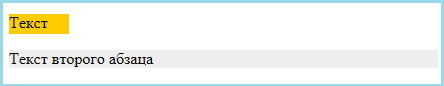
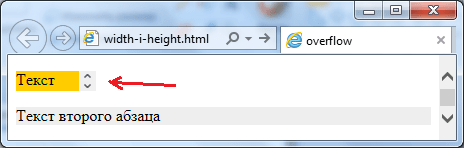
Теперь у первого абзаца ограничим ширину:
Текст первого абзаца
Текст второго абзаца
Результат:

Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
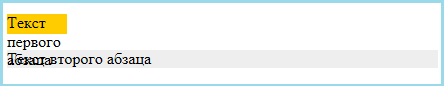
Ну а теперь ограничим у первого абзаца и высоту:
Текст первого абзаца
Текст второго абзаца

В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow :
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Правило скрывает все, что не помещается в контейнере:

Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
Текст первого абзаца
Текст второго абзаца

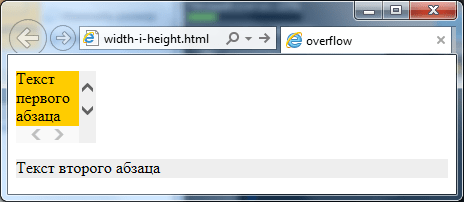
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto . В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
Текст первого абзаца
Текст второго абзаца
Результат:

Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом отвечает за горизонтальную ось , а за вертикальную ось .
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей.
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать height: 100% ? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит - его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице - им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать - стань такой же высоты, как окно браузера.
Суммируем полученную информацию в небольшом кусочке кода:
Html, body, .container {
height: 100%;
}
Готово. Если вам интересно углубится в тему, как устроен viewport, я настоятельно рекомендую .
А что если у родительского элемента установлено свойство min-height, а не height?
Недавно, Роджер Йохансен (Roger Johansson) описал проблему с height: 100% , проявляющуюся, когда у родительского элемента не установлен height, но указан min-height. Я не хочу углубляться в сказанное в статье, а перейду сразу к выводам. Вам необходимо установить height: 1px для родителя, чтобы дочерний элемент смог занять всю высоту указанную в min-height.Parent {
min-height: 300px;
height: 1px; /* Required to make the child 100% of the min-height */
}
.child {
height: 100%;
}
Пример на jsFiddle .
Более подробно, с этим вопросом, вы можете ознакомится в статье Роджера Йохансена (Roger Johansson) .
Width: 100%
Теперь давайте разберемся с width: 100% . Для начала, небольшое уточнение: устанавливая свойство width: 100% , мы хотим, чтобы наш элемент занял всю ширину родительского элемента. Все стандартно.Позвольте открыть вам небольшой секрет. width, для этого свойства - не очень подходящие название. Свойство width - это не абсолютный размер элемента, а размер содержимого элемента и это огромная разница.
Если добавить padding и/или border к элементу с width: 100% , то он перестанет помещаться в родительский элемент. Потому что появились padding и border и вот почему width должен был называться content-width. А теперь, пожалуйста, посмотрите на пример демонстрирующий вышесказанное.
Допустим, ширина родителя 25em, а дочернего элемента - 100% (от ширины родителя) и он также имеет padding равный 1em (1em справа и1emслева, всумме2em по горизонтали) и border размером в 0.5em (0.5 em справа и 0.5 emслева, всумме1em по горизонтали), что в итоге нам дает 25em (100%) + 2em + 1em = 28em.
Есть 4 возможных пути решения этой проблемы. Первый и, наверное, лучший способ - избегать свойства width: 100% , тем более что в данном случае оно абсолютно бесполезно. Если дочерний элемент блочный, то он и так займет всю ширину родителя автоматически (без проблем с padding`ами и border`ами). Но если мы работаем с inline-block элементом, то нам не удастся так просто решить эту проблему.
Мы можем заменить width: 100% на статичный размер. В нашем случае 25 - (2 + 1) = 22em. Само собой - это плохое решение, потому что нам нужно вычислять ширину вручную. Пойдем другим путем!
Третий способ - использовать calc() для расчета ширины: width: calc(100% - 3em) . Но оно тоже не подходит. Во-первых, нам все еще нужно вычислять размеры padding + border. Во-вторых, calc() плохо поддерживается браузерами (не работает в IE 8, Safari 5, Opera 12, родном браузере Android).
Идея номер четыре - использовать свойство box-sizing: border-box . Оно изменяет алгоритм расчета ширины и высоты элемента так, чтобы в них учитывались свойства padding и border. Отличная новость, заключается в том, что у box-sizing хорошая поддержка браузерами (IE8+, Opera 7+). А для всех остальных браузеров можно использовать polyfill .
Вывод: не используйте width: 100% без box-sizing: border-box .
Как не облажаться с z-index.
Все элементы на страницы позиционируются в трех плоскостях: кроме вертикальной и горизонтальной оси, существует дополнительная ось Z (глубина). Поначалу все выглядит очень просто - элементы с большим z-index находятся выше элементов с меньшим z-index. К несчастью, все гораздо сложнее. Я уверен, что z-index самое сложное css свойство за всю его историю. А также уверен, что проблемы связанные с z-index встречаются чаще других при работе с css. Надеюсь, что мы просветим возможные пути их решения.Для начала. Свойство z-index не имеет эффекта на статических элементах. Чтобы иметь возможность перемещать элемент по оси Z, нам нужно изменить его позиционирование на relative, absolute или fixed.
Важно понимать в z-index то, что не все элементы в DOM дереве размещены на одном уровне. Это значит, что изменение z-index у элемента до очень большого значения, не гарантирует того, что он будет помещен на передний план. Это называется контекстом наложения.
Простыми словами, контекст наложения является, своего рода, группой на основе одного html элемента, у которого все дочерние элементы получают ту же позицию в контексте и такой же z-index. Изменения z-index у элемента может привести к перекрыванию им других элементов, так как вам необходимо. Вот как располагаются элементы в одном контексте наложения (снизу вверх):
- Фон и границы элемента, формирующего контекст
- Дочерние контексты наложения с негативным z-index (самый маленький первый)
- Не позиционированные элементы
- Позиционированные элементы со значением z-index равным auto или 0
- Позиционированные элементы с положительным z-index (каждый следующий по порядку расположен выше предыдущего, при равенстве z-index)
Когда ситуация становится неприятной
Итак, мы рассмотрели основы z-index понимание которых сэкономит вам кучу времени, уж поверьте. К сожалению, их недостаточно. Тогда все было бы слишком просто.Дело в том, что каждый контекст наложения имеет свою ось Z. Например, элемент A в контексте 1 и элемент B в контексте 2 не могут взаимодействовать через z-index. Это значит, что элемент A, как часть контекста наложения находящегося в самом низу общего контекста наложения, никогда не сможет перекрыть элемент B другого контекста, находящегося выше уровнем, даже с очень большим значением z-index.
Но, что еще хуже. Элемент html создает корневой контекст наложения. Затем, каждый не статично-спозиционированный элемент со свойством z-index не равным auto, также создает свой контекст наложения. Ничего нового. Но вот где все начинает рушиться: некоторые, никак не связанные с контекстом наложения css свойства, также создают новые контексты. Например, свойство opacity.
Все верно, свойство opacity создает новый контекст наложения. То же самое делают свойства transform и perspective. Хотя это не имеет никакого смысла, не так ли? Например, если у вас есть какой-нибудь элемент с opacity меньше 1 или с любой трансформацией, у вас потенциально может возникнуть проблема.
К сожалению, каждая проблема с z-index имеет свой контекст (не каламбур) делающий невозможным универсальное решение.
Давайте подведем краткий итог вышесказанного:
- Перед применением z-index убедитесь, что установили свойство position не равным static
- Не используйте более 5 цифр для значения z-index, это абсолютно бессмысленно; в большинстве случаев, значение z-index в районе 10, будет более чем достаточно
- Убедитесь, что элемент, который вы хотите перекрыть находится в том же контексте наложения.
- Если у вас все еще что-то работает не так, как должно, убедитесь в отсутствии трансформаций и opacity выше у родительских элементов.
В тему, я так же рекомендую к прочтению What No One Told You About Z-index от Филипа Волтона (Philip Walton) и официальную спецификацию css .
Борьба со схлопыванием отступов
Как мне кажется - это один из глюков css, который крадет наибольшее количество времени, чтобы разобраться в чем же дело. Можно сказать, что он чем-то похож на баг с z-index. Как бы то ни было, схлопывание отступов - это когда верхний и нижний отступ двух элементов схлопываются в один (самый большой из двух).К счастью, как правило, такое поведение и ожидается. Возможно, поэтому оно так и работает (так указано в спецификации css). Однако, иногда вы не хотите, чтобы вертикальные отступы схлопнулись. Чтобы понять как этого избежать, мы для начала посмотрим, почему так происходит. Схлопывание отступов может произойти в трех разных случаях.
Соседние элементы
Когда два соседних элемента имеют вертикальные отступы - они схлопываются до самого большого из них. Есть несколько способов предотвратить схлопывание:- clear: left; float: left; (right то же работает)
- display: inline-block;
Пример на jsFiddle иллюстрирует работу фиксов.
Родитель и первый/последний дочерний элемент
Обычно, верхний отступ родительского и дочернего элементов схлопываются до самого большого. Аналогичным образом работает и для последнего дочернего элемента и нижних отступов. Для решения этой проблемы, также есть несколько способов. Большинство из которых заключаются в добавлении одного из следующих свойств родительскому элементу:- overflow: hidden (или любой другой, но не visible)
- padding: 1px (или другое значение больше 0)
- border: 1px solid transparent (или любой другой border)
- float: left (right то же работает)
Пример на jsFiddle иллюстрирует работу фиксов.
Пустые блоки
Когда пустой блок не имеет границ, padding`ов, высоты, его верхние и нижние отступы схлопываются в один. Так или иначе, использовать пустые блоки плохая практика, так что такое встречается не часто.за авторством Robert Nyman
Надеюсь, статья помогла понять некоторые вещи, которые смогут уберечь вас от проблем в будущем.
The height CSS property specifies the height of an element. By default, the property defines the height of the content area . If box-sizing is set to border-box , however, it instead determines the height of the border area .
The source for this interactive example is stored in a GitHub repository. If you"d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
The min-height and max-height properties override height .
Syntax
/* Keyword value */ height: auto; /*Values
CSS data type represents a distance value. Lengths can be used in numerous CSS properties, such as width, height, margin, padding, border-width, font-size, and text-shadow.">Formal syntax
Example
HTML
CSS
div { width: 250px; margin-bottom: 5px; border: 2px solid blue; } #taller { height: 50px; } #shorter { height: 25px; } #parent { height: 100px; } #child { height: 50%; width: 75%; }Result
Accessibility concerns
Ensure that elements set with a height are not truncated and/or do not obscure other content when the page is zoomed to increase text size.
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 4 |
Editor"s Draft | |
| CSS Intrinsic & Extrinsic Sizing Module Level 3 The definition of "height" in that specification. |
Working Draft | Added the max-content , min-content , fit-content keywords. |
| CSS Transitions The definition of "height" in that specification. |
Working Draft | Lists height as animatable. |
| CSS Level 2 (Revision 1) The definition of "height" in that specification. |
Recommendation | Adds support for the CSS data type represents a distance value. Lengths can be used in numerous CSS properties, such as width, height, margin, padding, border-width, font-size, and text-shadow."> |
| CSS Level 1 The definition of "height" in that specification. |
Recommendation | Initial definition. |
| Initial value | auto |
|---|---|
| Applies to | all elements but non-replaced inline elements, table columns, and column groups |
| Inherited | no |
| Percentages | The percentage is calculated with respect to the height of the generated box"s containing block. If the height of the containing block is not specified explicitly (i.e., it depends on content height), and this element is not absolutely positioned, the value computes to auto . A percentage height on the root element is relative to the initial containing block. |
| Media | visual |
| Computed value | a percentage or auto or the absolute length |
| Animation type | a CSS data type are interpolated as real, floating-point numbers.">length , CSS data type are interpolated as real, floating-point numbers.">percentage or calc(); |
| Canonical order | the unique non-ambiguous order defined by the formal grammar |
Browser compatibility
The compatibility table on this page is generated from structured data. If you"d like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
Update compatibility data on GitHub
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome for Android | Firefox for Android | Opera for Android | Safari on iOS | Samsung Internet | |
| height | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE Full support 4 | Opera Full support 7 | Safari Full support 1 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 10.1 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
| fit-content | Chrome Full support 46 | Edge No support No | Firefox No support No | IE No support No | Opera Full support 33 | Safari
Full support
11 Full support
11
Full support
9 Prefixed Prefixed | Opera Android ? | Safari iOS
Full support
11 Full support
11
Full support
9 Prefixed Prefixed Implemented with the vendor prefix: -webkit- | ||||
| max-content | Chrome Full support 46 | Edge No support No | Prefixed Prefixed | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Prefixed Prefixed Implemented with the vendor prefix: -moz- | Samsung Internet Android Full support 5.0 | ||
| min-content | Chrome Full support 46 | Edge No support No | Firefox
Full support
66 Full support
66
Full support
3 Prefixed Prefixed Implemented with the vendor prefix: -moz- | IE No support No | Opera Full support 44 | Safari Full support 11 | WebView Android Full support 46 | Chrome Android Full support 46 | Firefox Android
Full support
66 Full support
66
Full support
4 Prefixed Prefixed Implemented with the vendor prefix: -moz- | Opera Android Full support 43 | Safari iOS Full support 11 | Samsung Internet Android Full support 5.0 |
| stretch | Chrome
Full support
28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name | Edge No support No | Firefox No support No | IE No support No | Opera
Full support
15 Webkit-fill-available">Alternate Name Full support 15Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Safari
Full support
9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | WebView Android
Full support
4.4 Webkit-fill-available">Alternate Name Full support 4.4Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Chrome Android
Full support
28 Webkit-fill-available">Alternate Name Full support 28Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Firefox Android No support No | Opera Android ? | Safari iOS
Full support
9 Webkit-fill-available">Alternate Name Full support 9Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available | Samsung Internet Android
Full support
5.0 Webkit-fill-available">Alternate Name Full support 5.0Webkit-fill-available">Alternate Name Webkit-fill-available">Alternate Name Uses the non-standard name: -webkit-fill-available |
Legend
Full support Full support No support No support Compatibility unknown Compatibility unknown Uses a non-standard name. Uses a non-standard name. Requires a vendor prefix or different name for use. Requires a vendor prefix or different name for use.В этой статье разберём, как в CSS можно установить блоку высоту в процентном отношении от его ширины. Применение этой технологии рассмотрим на примере создания карусели (слайдера) Bootstrap из изображений, имеющих различные размеры.
Создание блока с высотой, которая имеет определённый процент от его ширины
- Создать HTML структуру из 2 блоков:
Первый блок имеет 2 класса. С помощью класса item-responsive установим блоку относительное позиционирование. Это необходимо выполнить для того, чтобы 2 блок (который будет иметь абсолютное позиционирование) располагался относительно него. Кроме этого данный класс также используется для того, чтобы перед содержимым соответствующих элементов (item-responsive) добавить псевдоэлемент:before . Этот элемент будет устанавливать необходимую высоту блока относительно его ширины с помощью CSS-свойства padding-top . Трюк данного метода заключается в том, что если свойству padding указывать значение не в пикселях, а в процентах, то оно будет рассчитываться браузером относительно его ширины . Таким образом, можно получить блок с необходимой высотой. Следующее действие - это указать 2 блоку абсолютное позиционирование и выровнять его по первому блоку.
- Добавить на страницу следующий CSS код: .item-responsive { position: relative; /* относительное позиционирование */ } .item-responsive:before { display: block; /* отображать элемент как блок */ content: ""; /* содержимое псевдоэлемента */ width: 100%; /* ширина элемента */ } .item-16by9 { padding-top: 56,25%; /* (9:16)*100% */ } .item-responsive>.content { position: absolute; /* абсолютное положение элемент */ /* положение элемента */ top: 0; left: 0; right: 0; bottom: 0; } /* При необходимости (для блоков, имеющих данные классы) */ .item-4by3 { padding-top: 75%; /* (3:4)*100% */ } .item-2by1 { padding-top: 50%; /* (1:2)*100% */ } .item-1by1 { padding-top: 100%; /* (1:1)*100% */ }
Применение вышеприведённой технологии при создании карусели Bootstrap
Если вы не знакомы с Bootstrap и хотите узнать что это такое, то можете воспользоваться статьёй Введение в Bootstrap .
Рассмотрим пример, в котором вышеприведённую HTML структуру и CSS код будем использовать для отображения слайдов карусели Bootstrap .
В качестве изображений будем использовать следующие файлы:
- carousel_1.jpg (ширина = 736px, высота = 552px, соотношение сторон (высота к ширине) = 1,33);
- carousel_2.jpg (ширина = 1155px, высота = 1280px, соотношение сторон (высота к ширине) = 0,9);
- carousel_3.jpg (ширина = 1846px, высота = 1028px, соотношение сторон (высота к ширине) = 1,8);
- carousel_4.jpg (ширина = 1140px, высота = 550px, соотношение сторон (высота к ширине) = 2,07);
- carousel_5.jpg (ширина = 800px, высота = 600px, соотношение сторон (высота к ширине) = 1,33);
Изображения будем задавать как фон. Это позволит использовать в карусели Bootstrap 3 изображения с не одинаковыми соотношениями сторон.

HTML разметка карусели:
CSS код карусели:
Item-responsive { position: relative; /* относительное позиционирование */ } .item-responsive:before { display: block; /* отображать элемент как блок */ content: ""; /* содержимое псевдоэлемента */ width: 100%; /* ширина элемента */ } .item-16by9 { padding-top: 56.25%; /* (9:16)*100% */ } .item-responsive>.content { position: absolute; /* абсолютное положение элемент */ /* положение элемента */ top: 0; left: 0; right: 0; bottom: 0; background-size: cover !important; }
