Привет! В предыдущей статье я рассказывала о том, как повысить конверсию сайта – подтолкнуть посетителя к совершению действий на вашем ресурсе. Сегодня мы узнаем, как заставить пользователя кликнуть именно по вашей ссылке в поисковой выдаче. Я расскажу о том, что такое сниппет, чем отличаются сниппеты Яндекса и Гугла, а также о том, как их оптимизировать для повышения CTR (кликабельности).
Что такое сниппет?
Сниппет – это то описание сайта, которое вы видите в поисковой выдаче, после того, как ввели запрос.
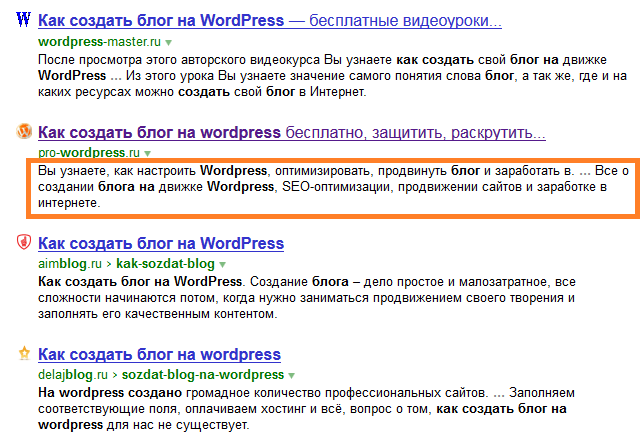
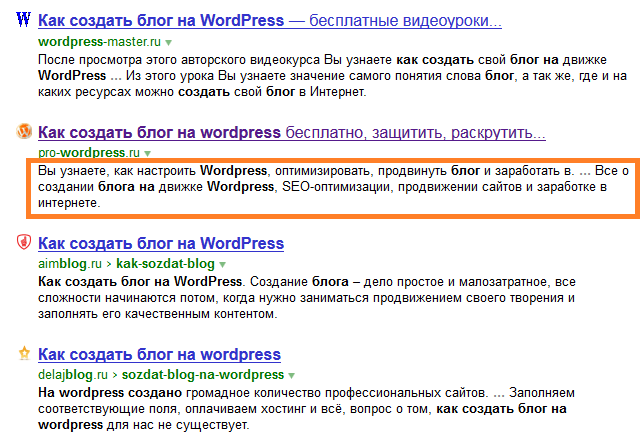
К примеру, вот так выглядят сниппеты Яндекса:

А вот сниппет Google:

Сниппеты составляются поисковиками автоматически. Однако у каждого вебмастера есть возможность их редактировать.
Правильный сниппет существенно увеличивает посещаемость сайта, повысив число переходов по ссылкам в поисковой выдаче. Кроме того, напомню, что поисковики учитывают . А именно то, насколько часто пользователи кликают на ваш сайт в выдаче по тому или иному запросу. В зависимости от этого позиции вашего сайта по запросам также меняются.
Предназначение сниппета в том, чтобы пользователь мог ознакомиться с кратким содержанием поста до того, как перейдет по ссылке. Поэтому правильно составленный сниппет очень помогает в продвижении ресурса.
Максимальной длиной сниппета для поисковой машины Яндекс является 240 символов, а для Google – не более 160. Хотя эти значения могут меняться. Пытаясь найти какую-либо информацию, пользователь вряд ли будет читать длинные тексты. Он быстро пробежит глазами выданные поисковиком названия и описания статей. А отыскав то, что нужно, перейдет по привлекшей его внимание ссылке.
Как сделать сниппет для Яндекса и Гугл?
Разумнее всего будет составлять сниппет, подходящий по длине для всех поисковиков, т.е. 140-160 символов. Так, посетители сети смогут быстрее просматривать описание сайтов, оценивая степень их полезности для себя, а длинное описание не будет урезано.
Не менее важно помочь человеку остановить взор именно на вашем призыве, кликнуть по ссылке и перейти к статье, а для этого необходимо заинтересовать его с первой фразы.
Как формируется сниппет?
Оптимизация сниппетов всегда являлась очень важной для SEO- продвижения любого сайта, а появление поведенческих факторов сделало их еще более значимыми.
Чтобы понять, как формируется сниппет достаточно посмотреть на поисковую выдачу двух крупнейших поисков в рунете – Яндекс и Google. Они не сильно отличаются друг от друга: в них отображен заголовок страницы (title), сниппет, адрес сайта, иногда дата публикации, в Яндексе слева от сниппета виден ,
могут присутствовать дополнительные элементы. Главное отличие в том, что Гугл использует в сниппете тег description, а Яндекс – произвольный кусок статьи. Подробнее об этом читайте ниже.
Как сделать сниппет для Гугла?
Основу для формирования сниппета Google составляет мета тег description
. Его, так же как и тайтл, нужно обязательно прописывать, учитывая следующие рекомендации:
- Ключевики в description. Для робота релевантный запросу пост должен обязательно содержать в себе ключевую фразу, но и от переспама «ключей» в сниппете стоит отказаться. Оптимальной будет одна ключевая фраза с прямым вхождением в дескрипшене (без учета тайтла).
- Случается, что поведать обо всех достоинствах вашей статьи, уложившись в 140-160 символов, не представляется возможным. На этот случай старайтесь расположить ключевую фразу и ее склонение в начале описания, т.к. остальную часть робот просто отсечет.
- Кликабельность сниппета зависит также от точности и достоверности указанной в нем информации. Описывайте в description реальные факты, содержащиеся на вашей странице. Это убережет вас от высокого процента отказов и увеличит длительность пребывания посетителей на сайте. Что в свою очередь даст сигнал поисковым системам считать вашу ссылку релевантной запросу, а также повысит доверие ПС.
Но не всегда Гугл используют в сниппете тот текст, который вы приготовили. Например, он может использовать для этой цели информацию, содержащуюся в каталоге DMOZ. Если вам не подходит это описание, вы можете прописать такую директиву в :
В некоторых случаях поисковики разрешают использование так называемых «расширенных сниппетов», которые могут показывать дополнительную информацию. Это может быть цена на товары или услуги, фото т.д.
Но даже составление description с учетом всех требований и правил не гарантирует, что ваши сниппеты Гугл покажет именно в таком виде.
Как сделать сниппет для Яндекса
Когда-то давным-давно Яндекс, как и Гугл, брал для сниппета тег description. Но данный тег служит всего лишь рекомендацией для ПС, и со временем алгоритмы Яндекса изменились. Теперь этот поисковик самостоятельно составляет описание страниц, выделяя из них кусок текста с ключевой фразой. Иногда он выглядит уместным, но полагаться на это все же не стоит. Чуть ниже я расскажу, что делать, когда Яндекс создает абсолютно непривлекательные сниппеты для вашего сайта.
Так же в качестве сниппета Яндекс может взять описание сайта из Яндекс.Каталога. Чтобы запретить это, нужно прописать код в роботс.тхт по аналогии с Гугл: . Также порою эта поисковая система использует информацию, которая указывалась при регистрации сайта в справочнике Яндекс-предприятий. Например, часто серым шрифтом в сниппете указаны адрес, телефон компании, график работы и виды осуществляемой ею деятельности.
Как добавить сниппет Яндекс?
Как изменить сниппет в Яндексе в случае, если он создал его самостоятельно? Нужно отыскать на сайте ту часть текста, которую отображает ПС. А после подправить ее таким образом, чтобы она соответствовало всем требованиям хорошего сниппета.
Но как сделать сниппет для Яндекс или Гугл для каждой страницы сайта? Ведь на некоторых сайтах порой десятки тысяч страниц. В этом случае изменить все описания практически нереально. Но выход все-таки есть.
Для начала нужно выбрать те запросы, которые находятся на первых страницах в поисковой выдаче – достаточно найти тридцатку лучших. Как это сделать написано в статье « ».
Затем следует проверить их сниппеты на привлекательность для пользовательской аудитории и в случае необходимости переписать.
Также вы можете оптимизировать сниппеты, перенося основные ключевые фразы в те части текста на странице, которые вам больше подойдут для описания.
И обязательно анализируйте проведенную вами работу по оптимизации сниппетов сайта. Проверяйте результаты изменений, они не заставят себя долго ждать.
Особенности сниппетов для сайтов на WordРress
Для владельцев блогов на WordPress, продвигающихся в поисковой системе Google и заинтересованных в создании хорошего сниппета, есть небольшое преимущество.
Google нередко прикрепляет к сниппету оценку, выставленную посту посетителями блога. Для этого достаточно установить плагин WordPress GD Star Rating. В итоге сниппет от WordPress, выделенный желтыми звездочками будет выгодно отличаться от конкурентов.
И еще, установленный плагин All in one Seo Pack может самостоятельно генерировать мета теги тайтл и дескрипшн, не стоит ему этого позволять. Зайдите в админке на вкладку «Инструменты SEO/Основные» и снимите галочку напротив пункта «Генерируемое описание».
Теперь вы знаете, что такое сниппет Яндекс и Google, как его правильно составить и поменять. Создавайте заметные и эффективные сниппеты. Удачи.
Сниппет - что это такое?
Сниппет (в переводе с английского означает отрывок или фрагмент) - это термин, используемый в
программировании и обозначающий повторно используемый фрагмент кода или текста.
Сниппеты используются для того, чтобы многократно не повторять уже имеющийся фрагмент
кода или чтобы облегчить его чтение. Сниппетами также именуют фрагменты текстов,
найденные на страницах поисковой системой и используемые в качестве описания ссылок в поисковой выдаче.
Они содержат информацию с ключевыми словами, что позволяет понять суть содержащегося на
странице поиска, не открывая весь контент страницы.
Среди программистов система управления сниппетами очень популярна, именно им чаще всего
приходится вводить часто повторяющийся текст. Система управления сниппетами подразумевает
производимую в базе данных их сортировку, просмотр, редактирование, удаление,
группировку, переименование и фильтрацию.
Пользователь тратит примерно 2 секунды на просмотр сниппета.
Сниппеты могут быть статическими (plain-text), динамическими (интерактивными) и
скриптовыми.
- Статические спиппеты представлены неизменным текстом. Пользователь может выделить этот
текст и вставить его в документ при необходимости. Статические сниппеты схожи с макросами
на языках программирования.
- Динамические сниппеты имеют в своем составе кроме неизменного текста динамические
элементы, значение которых может меняться пользователем при выборе или вставке сниппета.
Динамические сниппеты схожи с шаблонами и макрокомандами.
- И, наконец, скриптовые сниппеты представлены кодами на макроязыке программирования или
на языке скриптов. Такие сниппеты являются очень гибкими и имеют множество возможностей.
Основными приложениями, которые поддерживают сниппеты являются: Textmate, Textpad и
Emacs.
Что такое сниппет в поисковых системах?
Сниппет - это маленький фрагмент текста из содержимого сайта, используемый при выдаче ссылки поисковиком.
Разработчик сайта естественно заинтересован, чтобы поисковик выдавал наиболее точную и привлекательную фразу
(сниппет), потому что даже если ваш сайт выдается на первом месте в поиске, пользователь не заинтересуется
невнятным описанием. Все исследования показывают, что человек, пробегая глазами по строкам, которые выдал
поисковик, тратит примерно 2 секунды на каждое описание, включая адрес сайта.
Раньше сниппет при поиске брался из мета тегов описания страниц ,
но в наше время системы поиска игнорируют базовые теги при формировании сниппета.
Делается это, скорее всего затем, чтобы одна и та же страница не выдавалась при разных формах запроса.
Плюс, современные поисковики приближены к человеческой логике и стараются убедиться в соответствии содержания страницы запросу.
Причем для разных поисковиков сниппет формируется по-своему.
Плохо составленный сниппет отсекает до 60% посетителей сайта.
Оптимизаторы стараются повлиять на формирование сниппета путем манипуляции контентом в текстах
страниц, а так же содержанием и размерами тегов. Методы так называемого «чёрного» и «серого» SEO совершенствуются день ото дня. Однако, совершенствуются и технологии фильтрации
некачественных сайтов, хороший контент (содержание сайта) для поисковой машины превыше всего.
Как грамотно составлять сниппеты для сайта?
Что такое вообще этот «сниппет»? Зачем он нужен? Кто его придумал? И как вообще его составляют? Вы спросите
это все, если недавно стали вебмастером или решили научиться быть SEO-специалистом (оптимизатором).
Сниппетом называют описание найденной страницы сайта. Результаты запроса в поисковике
отображаются в виде списка сайтов. Каждый сайт имеет название (оно является ссылкой на
страницу, найденную в поиске) и описание страницы сайта - сниппет.
Зачастую, описание сниппета определяет судьбу сайта. Потому, что пользователь сначала читает текст
ссылки и оценивает – нужен ли ему именно этот сайт?
Как показывает практика, неграмотно составленный или вообще не оставленный сниппет
отсекает до 60% посетителей сайта. А это значит, владелец сайта теряет прибыль! Составьте
описания для сайта и Вы не потеряете тех, кто уже нашел Вас!
Кроме того, сниппет может являться подсказкой для поисковых машин. Если в тексте описания
сайта встречается ключевое слово, это будет плюсом. Поисковый робот более точно определит
поисковые параметры сайта, и среди прочих равных может поднять сайт с оптимизированным
сниппетом выше, чем с обычным.
Соблюдайте правила поисковой оптимизации – заполняйте поля TITLE и DESCRIPTION.
Оптимизированный сниппет привлечет целевых посетителей, даже если сайт не на 1-2 позиции
в списке. Порой сайт с таким сниппетом, находящийся на 3-4 месте получит больше
посетителей, чем первые два сайта в выдаче.
Как формируются сниппеты в поисковой системе Гугл?
Каждый владелец сайта стремится к тому, чтобы его интернет ресурс как можно дольше занимал первую строчку по
поисковому запросу. Для этого нужно совсем не много: сайт должен быть интересным, информативно насыщенным,
но, что самое важное, при результате выдачи человек должен с первой секунды обратить внимание именно на ваш
проект, то есть, он должен иметь цепляющее описание или сниппет.
Поисковик Google вполне заслуженно пользуется репутацией наиболее адекватного и
демократичного к контенту и текстовой массе. Пользуясь этой
поисковой машиной, вы сами будете выбирать и оценивать, насколько действенным и
функциональным будет сниппет вашего сайта.
Гугл создаёт описание сайта по определённой схеме. Формируя сниппет, поисковик
использует теги title или meta name=”description”. В том случае, если первый тег заполнен
информацией, он берётся за начало ссылочной массы.
В противном случае Гугл выдаёт на ссылку часть текста с ключевым словом либо ядро текста.
Следующие строчки состоят из информации, адекватной запросу.
Если вы хотите полностью контролировать и оптимизировать сниппет, позаботьтесь о том,
чтобы оба тега и title и meta name=”description” были сформированы согласно запросу и
несли достаточный минимум информации. Причём перенасыщать теги ключевыми словами тоже
крайне не рекомендуется, ведь алгоритм поисковых систем постоянно оптимизируется и это
тоже может рассматриваться как элементы «нечестной игры».
Как управлять сниппетами в выдаче поисковых систем?
Простым пользователям интернета слово «сниппет» наверняка ничего не скажет, а вот web-мастера и оптимизаторы
сайтов сталкиваются с этим термином намного чаще. Сниппет – это краткое описание сайта, которое выдает
поисковик на запрос пользователя. Именно от этих нескольких предложений зависит какой сайт покажется
пользователю наиболее подходящим по конкретному запросу и куда он перейдет по ссылке из поисковой
системы.
Так как сниппеты формируются поисковыми системами самостоятельно, заказать разработчику
конкретное описание нельзя, можно лишь повлиять на факторы выбора сниппета поисковиками.
Наиболее важным является правильное написание тэга «title», здесь необходимо четко и
кратко описать содержимое сайта, не допуская непонятных слов, сокращений, и не
злоупотребляя ключевыми фразами.
Следует уделить внимание и тэгу «description», если поисковик учитывает и его. В случае
обоих этих тегов особое внимание необходимо уделить их длине, в разных поисковиках длина
сниппетов различается, потому ориентироваться следует на меньший показатель. Помогает
сформировать достойный сниппет и регистрация в
опорных
каталогах ,
потому следует подать заявку в DMOZ (он же ODP - Open Directory Project), конечно же, для
рунета это далеко не самый важный шаг, но судя по тому, как активно Google завоёвывает
позиции на российском рынке поисковых систем (взять, хотя бы, заявку на покупку Rambler и
предоставление поиска Mail.ru), можно говорить и о том, что важность именно DMOZ скоро
вырастет.
Другие материалы
Оптимизация сниппетов
всегда было очень важным моментом для SEO-продвижения сайта . С нововведением алгоритма Яндекса "поведенческих факторов " их роль стала ещё больше. В этой статье Вы познакомитесь со следующими вопросами:
1. Что такое сниппет в поисковой выдаче
Сниппет
- это краткое описание сайта в выдаче поисковой системы, располагается между названием страницы (
) и адресом страницы URL</p>
<b>Пример сниппета в Яндексе
</b>
<p><img src='https://i2.wp.com/zarabotat-na-sajte.ru/seo/img/primer-snippeta-v-google.jpg' width="100%" loading=lazy></p>
<p>Не трудно заметить огромную схожесть отображения выдачи сайтов двух гигантов рунета: Яндекса и Google. И там, и там сначала идет заголовок страницы, потом сниппет и в конце адрес сайта (URL).</p>
<h2>2. На что влияет сниппет</h2>
<p>Сниппет влияет на кликабельность (CTR) Вашего сайта в выдаче. Если заголовок страницы (тег <title>) содержит ключевую фразу, а описание сайта также содержит ее и другие околотематичные слова, то это значит, что страница релеванта запросу и вероятность перехода на сайт стремится к 100%. Тем более, что ключевые слова выделяются черным.</p>
<p>Если на Ваш сайт есть переходы с поисковым систем, то это дает сайту ещё большие позиции в выдаче. Получается немного парадоксальная ситуация: чем больше переходов на сайт, тем он как бы лучше, а значит должен ранжироваться выше других.</p>
<p>При этом сайт должен отвечать на запрос пользователя, иначе после подъема позиций, наступит скорый спад.</p>
<h2>3. Примеры хорошего и плохого сниппета</h2>
<p>Что такое хороший и плохой сниппет? Приведу 2 примера, в первом случае он хороший (привлекательный), а во втором наоборот - плохой.</p>
<p>Для примера я ввел запрос в Яндексе "пример сортировки массива в паскале". Ниже представлен пример хорошего сниппета, на который я бы перешел на этот сайт:</p>
<p><img src='https://i1.wp.com/zarabotat-na-sajte.ru/seo/img/primer-horoshego-snippeta.jpg' width="100%" loading=lazy></p>
<p>А это тот же запрос, но сниппет явно не подходит запросу и я бы не стал кликать на такой сайт:</p>
<p><img src='https://i0.wp.com/zarabotat-na-sajte.ru/seo/img/primer-plohogo-snippeta.jpg' width="100%" loading=lazy></p>
<p>Даже беглый осмотр взглядом позволяет определить какой из сниппетов лучше.</p>
<p>Например, у сайта, который занимает 5 позицию сниппет сайта лучше, чем у лидеров (топ-4). То в такой ситуации зачастую на этот сайт будут кликать даже чаще, чем у самих лидеров. Это означает, что быть на первых местах в выдаче ещё не означает, что пользователи будут переходить на Ваш сайт больше, чем на сайт находящийся ниже.</p>
<h3>4.1. Создайте привлекательный сниппет</h3>
<p>Самое главное в сниппете - это то, чтобы он был привлекательным для пользователя. Но с другой стороны необходимо стремиться к таким сниппетам, чтобы они полностью и точно отображали содержание страницы сайты. Не стоит писать в нем то, чего на самом деле нет на странице. Этим мы повысим и конверсию , и снизим количество отказов на сайте , что положительно скажется в целом на доверии сайта, а в дальнейшем и его на позициях.</p>
<h3>4.2. Наличие ключевых слов в сниппете</h3>
<p>Сниппет обязательно должен содержать ключевые слова (желательно иметь точное вхождение). Конечно, не нужно делать из него список ключевых фраз. Исследования показали, что идеальным вариантом для описания страницы является одно точное вхождение запроса и ещё одно не точное (разбавленное). Но стремиться к этому условию я никому не советую. Куда важнее сделать сниппет привлекательным с точки зрения пользователя.</p>
<p>Как я уже писал выше, ключевые слова в запросе будут подчеркиваться в Вашем сниппете, что делает представление сайта еще ярче и заметнее. Это крайне важно.</p>
<h3>4.3. Ограничение длины сниппета</h3>
<p>Не стоит писать сниппет длиннее 140 символов, поскольку поисковик все равно его обрежет до 140 символов. Не стоит на этому зацикливаться. Главное просто помнить о том, что нужно не переусердствовать в длине сниппета. Два-три предложения должно хватить, чтобы раскрыть суть статьи.</p>
<h2>5. Как изменить сниппет в поисковых системах</h2>
<p>За счет чего формируется сниппет? А строится он, прежде всего, за счет очень важного , про который все новички вечно забывают, поскольку им кажется, что его заполнять не так важно. Ещё хуже, когда вебмастеры просто перечисляют в нем список ключевых слов.</p>
<p>Вернемся к description
. Синтаксис этого мета тега :</p>
<blockquote><head
>
...
<meta
name
="description
" content
="<span>Описание страницы, желательно делать не более 140 символов
</span>">
...
</head
>
</blockquote>
<p>Допустим он у Вас заполнен по всем правилам, но это вовсе не стопроцентная гарантия, что поисковая система (имеется ввиду Яндекс) будет использовать Ваше описание "description". Вот в Google ситуация со сниппетами предельна проста. То, что написано в description, то он и отображает.</p>
<p>С Яндексом все сложнее. Для него этот мета тег является лишь рекомендацией, а не правилом. Его алгоритмы зачастую сами составляют описание для страницы путем вырезания кусков текста на странице. В некоторых случаях это получается хорошим описанием, но надеяться на алгоритмы не стоит.</p>
<p>Как же все-таки можно повлиять на сниппет в Яндексе, если он его сгенерировал сам? Ну, как это не странно звучит, для начала нужно обязательно прописать хороший мета тег description. Если это не помогло и сниппет все равно берется из текста страницы, то остается только одно: найти этот кусок текста на странице вашего сайта и отредактировать его так, чтобы получить привлекательное описание страницы. Скажу сразу, что порой это бывает не простой задачей (например, может быть склеен заголовок <h1> и сразу следующее за ним первое предложение). Однако ради результат стоит повозиться с контентом.</p>
<b>Если очень много страниц на сайте
</b>
<p>Как и контент на каждой странице сайта должен быть уникальным, так и описание страницы должно быть уникальным. Но что делать, если на сайте тысячи страниц? Ведь поменять все сниппеты на таком гиганте будет очень трудоемкой задачей. Да и трудно придумать так много различных описаний для страниц, которые бы ещё и отвечали всем требованиям. В этом случае поступают несколько более простым способом:</p>
<ul><li>Отбираются запросы, которые располагаются ближе всего к топу. На мой взгляд, достаточно будет найти все запросы в топ30.</li>
<li>Далее проверяете сниппеты этих страниц на привлекательность. Если Вы считаете, что менять ничего не нужно, то переходите к следующему запросу (но лично я чаще всего нахожу способы переписать сниппет в более лучшем виде).</li>
<li>Через месяца два советую проверить эти запросы. Стал ли отображаться именно тот сниппет, к которому Вы стремились? Если да, то могу вас поздравить с достижением поставленной цели.</li>
</ul><p>Даже после одной такой итерации можно получить существенное улучшение видимости сайта в поисковых системах при незначительных затратах времени и денежных средств. Поэтому советую оптимизировать свои сайты, в особенности те запросы, которые вам нужно продвинуть, поскольку это просто необходимо в нынешних условиях SEO.</p>
<p>Нам много раз задавали подобные вопросы, и мы раз за разом отвечали - что, как, почему и зачем. Для вашего удобства мы собрали всю информацию в одну статью и разместили её в блоге. Итак, дорогой интересующийся, слушай (а вернее читай) сказ про сниппет.</p>
<p><b>Что такое сниппет?
</b></p>
<p>Сниппет - текст, описывающий сайт в результатах выдачи. Как гласит сам (великий и ужасный
могучий) Яндекс: «сниппет позволяет пользователю получить представление о документе или даже искомую информацию, не открывая сам документ».</p>
<p>И выглядит сниппет вот так:</p>
<h5>Каким должен быть сниппет?</h5>
<p>Чем привлекательнее ваш сниппет для пользователя, тем больше шансов, что он зайдёт на вашу страницу. А значит, сниппет должен:<br> а) Отвечать на запрос пользователя, быть информативным<br> б) Быть интересным и по возможности целостным</p>
<p>Давайте, оценим несколько сниппетов, которые показал Яндекс в ответ на запрос «Книги по маркетингу». Все показанные сниппеты входят в топ-10, но вот какие вызовут интерес пользователя, а какие будут проигнорированы?</p>
<p>Сразу - нет. Вряд ли пользователь захочет перейти по ссылке, т.к. из-за сниппета создаётся впечатление, что это блог о какой-то одной, неизвестной (и не очень удачной) книге. Пользователю, который ищет «Книги по маркетингу» данный сниппет будет не интересен. Хотя сам сайт, если честно, мог бы его заинтересовать.</p>
<p>Неплохое начало (сразу показывается выгода пользователя), но смазанный финал - мысль не завершена.Непонятно - есть здесь список книг, которые интересуют пользователя или нет.</p>
<p>В данном сниппете чётко обозначено, что представлено на сайте. Но опять же, мысль осталась незаконченной, Яндекс обрезал сниппет.</p>
<p>Хороший сниппет, из него понятно, какую информацию даст сайт. Хотя второе предложение, возможно, уже лишнее.</p>
<p>Очень хороший сниппет - и запросу отвечает, и даёт представление о том, что мы найдём на сайте, и побуждает зайти на сайт.</p>
<h5>Требования поисковых систем к сниппету</h5>
<p>Что такое хороший сниппет, мы разобрались. Теперь давайте разберёмся, как такой сниппет создать.</p>
<p>Сниппет для Google</p>
<p>Для поисковой системы Google всё просто - в качестве сниппета Google берёт текст, прописанный в метатеге Description. Сниппеты Google имеют длину до 160 знаков с пробелами. Всё что вам надо, это написать интересный, информативный Description длинной до 160 знаков и разместить его в кодировке сайта. Всё. Google покажет пользователю то, что вы хотите.</p>
<p>Не как у всех: Если ваш сайт зарегистрирован в каталоге DMOZ. Google может проигнорировать теги Title и Description и составить сниппет на основе описания вашего сайта в DMOZ. Не лишним будет пересмотреть текст в каталоге, чтобы сделать его максимально привлекательным.</p>
<p>Если просто информативного сниппета в Гугле вам мало, то можно создать расширенный сниппет, с включением авторства, рубрики и т.д. Но это уже совсем другая история. Читать о расширенном сниппете Google »</p>
<p>Сниппет для Яндекса</p>
<p>С Яндексом дела обстоят сложнее. В качестве сниппета Яндекс берёт отрезок текста со страницы длиной до 240 знаков с пробелами. И чтобы он показал пользователю именно тот отрезок, который вам нужен, надо постараться.</p>
<p>Итак, пишем сниппет для Яндекса:</p>
<ol><li>В тексте страницы пишем абзац, длинной до 240 знаков.</li>
<li>Этот абзац должен логично вписываться в общую структуру текста.</li>
<li>Плотность ключевых слов в Абзаце должна быть больше, чем в любом другом абзаце текста, т.е. пишем оптимизированный Абзац.</li>
<li>Ключевое слово должно стоять, как можно ближе к началу Абзаца.</li>
<li>По возможности ключевые слова должны быть прописаны в той форме, в которой его вводит пользователь в строку поиска.</li>
<li>Предложения, которые стоят перед и после Абзаца, не должны включать ключевых слов, иначе Яндекс и их захватит, и тогда целостность сниппета будет потеряна.</li>
<li>Предложения перед и после Абзаца не должны быть короткими, т.к. опять же их захватит Яндекс.</li>
</ol><p>Если вы всё сделаете правильно, то пользователи увидят именно тот сниппет, который вы для него пропишете.</p>
<p>Не как у всех: Иногда Яндекс берет за основу сниппета описание сайта в Яндекс.Каталоге, так же как Google из каталога DMOZ. Если ваш сайт есть в каталоге Яндекса, есть повод ещё раз пересмотреть текст описания.</p>
<p>Но и это ещё не всё. Не менее важными являются настройки сниппета в Яндекс.Вебмастере. Эти настройки позволяют показать на странице выдачи адрес, время работы, специфику предприятия, данные о товарах и другое. Вот, как здесь, например:</p>
<p><img src='https://i2.wp.com/1ps.ru/files/blog/snipptes-img7.png' width="100%" loading=lazy></p>
<p>Вот вроде бы и всё. На самом деле, это не так сложно, как кажется. Если не уверены в своих силах, обращайтесь к нам, подскажем.</p>
<p>Сниппет это важный элемент любого сайта для привлечения посетителей с поисковой выдачи. Поэтому в данной статье мы более детально разберем этот seo элемент. Вы узнаете, что это такое, для чего он нужен и как сделать расширенные сниппеты Гугл, Яндекс и Mailru.</p>
<h2>Сниппет это что такое</h2>
<p>Для начала давайте разберемся, что такое сниппет сайта и для чего он нужен. Сниппет — это блок информации о найденном документе, который отображается в результатах поиска.</p>
<p><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/snippet-ehto-chto-takoe.png' align="center" width="100%" loading=lazy></p>
<p><b>Его основные задачи:
</b></p>
<ul><li>Показать первичную информацию на нужный запрос</li>
<li>Заставить человека обратить на себя внимание</li>
<li>Заинтересовать пользователя для перехода на сайт</li>
</ul><p>Обратите внимание, что snippets влияет на . Если вы его составите плохо, то на ресурс могут заходить нецелевые посетители, которые не будут слишком заинтересованы в контенте. Это очень плохо для SEO продвижения! Поэтому тут будьте очень внимательны.</p>
<p>Сниппеты по-разному предоставляются в поисковых системах. Пути их получения тоже отличаются. В этом материале мы с вами более подробно разберем сниппеты Яндекс. Также я дам вам полезные рекомендации относительно Google и Mail.ru.</p>
<p>Вот как выглядит обычный и оптимизированный snippet:</p>
<br><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/snippet.png' width="100%" loading=lazy> Обычный и оптимизированный сниппет в Яндексе
<p>Добиться топовой позиции, это еще не означает что вы гарантированно получите переход на сайт. Вас легко обойдут конкуренты если их сниппет будет более презентабельным и намного лучше притягивать внимание.</p>
<p>Для начала давайте разберем два примера сниппетов Яндекса. В поиске мы вбили запрос «продажа детской одежды Иркутск». На 4 и 5 позиции находились два представленных ниже сайта.</p>
<p><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/primery-snippetov-yandeksa.png' align="center" width="100%" loading=lazy></p>
<p>На какой из сайтов вы перешли бы при условии, что можно открыть только 1 проект?</p>
<p>Я бы выбрал второй вариант.</p>
<br><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/snippet-sajta.png' width="100%" loading=lazy> Из чего состоят сниппеты Яндекс
<p>Давайте подробно разберем, что мы видим у второго сайта:</p>
<ol><li>Адрес сайта</li>
<li>Название</li>
<li>Описание</li>
<li>Дополнительная информация из Яндекс Справочника</li>
<li>Доп. инфа о сайте</li>
</ol><p>Если так присмотреться, то то же самое мы видим и для первого сайта.</p>
<p><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/primer-snippeta-sajta.png' align="center" width="100%" loading=lazy></p>
<p><b>Но почему тогда второй вариант лучше?
</b></p>
<p>А лучше из-за содержания и открытых контактов из Яндекс Справочника. Именно последняя хорошо отвечает на мой региональный запрос.</p>
<p>Если посмотреть исходный код первого сайта, то увидим следующее. Описание, выводимое в сниппете отличается от мета тега description. Кликните по картинке ниже для увеличения.</p>
<p><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/opisanie-snippeta-dlya-sajta.png' align="center" width="100%" loading=lazy></p>
<p>Дело в том, что описание, составляемое поисковой системой Яндекс, зависит от заданного запроса. Оно может браться из разных мест. И даже не с вашего сайта. Но об этом мы в этой статье еще поговорим.</p>
<p>Если посмотреть исходный код страницы второго проекта, что в описании сниппета выводится мета-тег description. Это значит, что поисковая система считает этот тег релевантным . Следовательно, описание сниппета можно считать оптимизированным под запрос.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/opisanie-snippeta.png' width="100%" loading=lazy> Описание сниппета для сайта
<h2>Как сделать сниппет для Яндекса</h2>
<p>Теперь давайте более подробно поговорим о том, как сделать сниппет для Яндекса. Для этого ниже мы разберем все его составные части. Я расскажу, для чего они нужны и как правильно их внедрить.</p>
<p><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/kak-sdelat-snippet-dlya-yandeksa.png' align="center" height="150" width="337" loading=lazy></p>
<h3>Формируем Title</h3>
<p>В 90% случаев тег title идентичен названию, которое выводится в сниппете. Рекомендуемая длина к заполнению тега title колеблется в районе 55 символов.</p>
<p>Обязательно должно быть наличие ключевого запроса в этом теге. Также сам тайтл должен освещать суть страницы, к которой он привязан.</p>
<p>Если тайтл отсутствует или сформирован очень плохо, то будет выбран более информативный заголовок из текста документа.</p>
<p>Еще могут использоваться данные, размеченные . Это такой стандарт разметки для формирования и публикации информации в сниппете для поисковой выдачи и в социальных сетях.</p>
<p><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/open-graph.png' align="center" width="100%" loading=lazy></p>
<p>Чтобы добавить информацию для формирования сниппета в соцсетях, в html коде страницы внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.</p>
<p>Более подробно я говорить про такой формат не буду, так как он разрабатывался Facebook в основном для социальных сетей.</p>
<p>Просто иногда он может учитываться поисковыми системами. Обычно это происходит, когда основные мета-теги составлены плохо или вообще, пустые.</p>
<p>Тогда поисковикам ничего не остается, как в выдаче выводить данные с других элементов html кода страницы. Поэтому всегда прописывайте основной title страницы.</p>
<h3>Фавикон или иконки для сниппетов</h3>
<p> — это небольшая картинка или значок сайта, который высвечивается в выдаче рядом тайтлом. Также эти иконки для сниппетов могут отображаться и в строке браузера.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/favicon.png' width="100%" loading=lazy> Выводим иконки для сниппетов
<p>Чтобы фавиконка отобразилась в результатах поиска, необходимо в корневом каталоге сайта разместить картинку в виде файла размером 16 x 16 и форматом ico. Но возможны также и другие форматы: gif, png или jpeg.</p>
<p>Чтобы описать favicon, в html коде страницы добавьте в элемент head один из следующих кодов, представленных на рисунке выше. Через некоторое время ваша фавиконка появится сниппете Яндекса.</p>
<p>Теперь давайте поговорим о том, как добавить адрес в сниппет Яндекса. Стоит сказать, что для крупных проектов с хорошо выраженной структурой, в сниппете может показываться навигационная цепочка. Это ряд ссылок разделов сайта, к которому относится найденная страница.</p>
<br><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/kak-dobavit-adres-v-snippet-yandeksa.png' width="100%" loading=lazy> Сформированный адрес в сниппет Яндекс
<p>Для распознания структуры и выбора названия сайта, Yandex использует алгоритм быстрых ссылок. Рекомендации вебмастера сводятся к тому, чтобы сделать более понятную и простую структуру проекта.</p>
<p>Никаких других специальных возможностей для этой функции не требуется. Вот основные правила для создания навигационных цепочек в расширенном сниппете в Яндексе:</p>
<ul><li>Только для крупных веб-ресурсов</li>
<li>Формировать строго по каталогам: дерево разделов сайта должно соответствовать url</li>
<li>Наличие человеко-понятных урлов</li>
<li>Для выбора названий используйте title и тексты ссылок на страницу. И нужно, чтобы они (title и название ссылок) совпадали.</li>
</ul><p>Также в вебмастере Яндекса можно визуально выделить адрес своего сайта. Делается это в пункте «Регистр имени сайта» раздела «Информация о сайте».</p>
<p>Этот инструмент позволяет изменить написание урла сайта в поиске. Это нужно чтобы сделать его более понятным и информативным для пользователя.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/registr-imeni-sajta.png' width="100%" loading=lazy> Новый регистр имени сайта
<p>После задания регистра имени сайта, данные отправляются на проверку модератором.</p>
<p>Помните, что Yandex оставляет за собой право не принимать те изменения в имени сайта, которые предназначены только для искусственного выделения.</p>
<p>Изменение регистра в имени должно быть направлено на улучшение читаемости домена и удовлетворять следующим требованиям:</p>
<ul><li>Если доменный сегмент содержит более одного слова, то все слова сегмента могут начинаться с заглавной буквы. Пример был показан на рисунке выше.</li>
<li>Нельзя изменять регистр для доменных имен, включающие дефис.</li>
<li>Нельзя изменять для интернациональных доменов. Соответственно, домены на кириллице не имеют возможности регистра имени.</li>
<li>С заглавной буквы могут начинаться имена собственные, в том числе и являющиеся доменами общего пользования.</li>
<li>Все заглавные буквы допустимы в доменных именах, представляющие собой общеизвестные аббревиатуры, которые совпадают с названием сайта или компании.</li>
</ul><h3>Дополнительная информация</h3>
<p>Следующий пункт, это дополнительная информация. Тут подробно останавливаться не буду, так как повлиять на него мы не можем.</p>
<p>Кнопка рядом с названием сайта позволяет сразу перейти к сохраненной копии страницы. А также посмотреть все документы по найденному запросу данного проекта или пожаловаться на результаты поиска.</p>
<p><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/dopolnitelnaya-informaciya-v-snippete.png' align="center" width="100%" loading=lazy></p>
<p>Сохраненная копия покажет копию сайта последней даты индексации.</p>
<p>Пожаловаться — это если вы считаете, что результаты поиска Яндекса не соответствуют запросу или содержат неприемлемую информацию. Тогда вы сможете сообщить об этом.</p>
<h3>Описание (аннотация)</h3>
<p>Описание или аннотация — это короткое описание документа. Составляется на основе мета-тега description, фрагмента текста с сайта и описания сайта из Яндекс Каталога или Dmoz.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/description-snippeta-sajta.png' width="100%" loading=lazy><p>Description должен содержать краткое и осмысленное содержание страницы с ключевыми запросами только для данной страницы. Максимальная длина должна быть не более 200 символов.</p>
<p>Если мета-тег дескрипшен отсутствует или плохо сформирован, то система покажет наиболее информативное описание с текста страницы. То есть описание автоматом будет формироваться в виде цитат из текста.</p>
<p>Еще может браться описание из Яндекс Каталога или Dmoz. Но это будет при условии, если такое описание будет более точно отвечать на запрос пользователя. Чтобы отказаться от описания из Яндекс Каталога и Dmoz, нужно в html коде страницы разместить мета-теги.</p>
<p><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/delete-description.png' align="center" height="77" width="287" loading=lazy></p>
<p>Вы должны заранее знать, по каким запросам будет продвигаться ваша страница, так как это основа SEO. А сниппет это реклама сайта из этих же запросов. Поэтому нужные ключевые слова уже должны быть заранее прописаны на самой странице.</p>
<p>Еще бывает такое, что в аннотации может показываться надпись типа «Ссылки на страницу содержат». Это значит, что робот не нашел ключевой запрос в вашем тексте. Однако он обнаружил сайты, которые ссылаются на вас под этим запросом.</p>
<h3>Контактная информация</h3>
<p>Следующий важный элемент, влияющий на кликабельность вашей ссылки в результатах поисковой выдачи, это контактная информация.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/kontaktnaya-informaciya-v-snippete.png' width="100%" loading=lazy><p>Чтобы вывести контакты в сниппете, вам необходимо добавить свою организацию и всю подробную информацию о ней в <b>Яндекс Справочник
</b>.</p>
<p>Еще передавать контактные данные в Яндекс можно другими способами. Например, использовать микроразметку .</p>
<br><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/schema-org.png' width="100%" loading=lazy> Разметка по стандарту Schema.org
<p>Яндекс Справочник понимает схемы и разметки. После разметки информации на странице, обязательно воспользуйтесь валидатором для ее проверки. Для этого в вебмастере есть инструмент «Валидатор микроразметки».</p>
<h3>Отображение быстрых ссылок в сниппете Яндекс</h3>
<p>Отображение быстрых ссылок в сниппете Яндекс сформировано в виде короткого пути к важной информации на сайте. Данные ссылки ведут на страницы с наиболее востребованным для пользователя информацией. То есть, страницы, наиболее посещаемые пользователями.</p>
<br><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/otobrazhenie-bystryh-ssylok-v-snippete-yandeks.png' width="100%" loading=lazy> Вывод быстрых ссылок в сниппете Яндекс
<ul><li>Основные страницы и разделы доступны с главной</li>
<li>Логичная и продуманная навигация</li>
<li>Короткие названия страниц, отражающие их содержание</li>
<li> должна быть с заполненным alt</li>
<li>Title совпадает с H1 и с текстами ссылками на страницу</li>
</ul><p>Обратите внимание, что это лишь советы. Их выполнение не дает точной гарантии в том, что быстрые ссылки в сниппете Яндекс будут определены.</p>
<p>Если они определены, то их управление осуществляется в панели вебмастера. Делается это в разделе «Информация о сайте» пункт «Быстрые ссылки».</p>
<h3>Информация о товаре и цена в сниппете Яндекса</h3>
<p>Актуальная информация о товаре и его цена в сниппете Яндекса — это очень важный момент для всех владельцев интернет-магазинов. Ниже вы видите привлекательно-сформированный snippet с выведенной ценой.</p>
<br><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/cena-v-snippete-yandeksa.png' width="100%" loading=lazy> Цена в сниппете Яндекса
<p>Чтобы получить нечто подобное с участием <b>Яндекс Маркета
</b>, вам необходимо загрузить свои товары. Тогда информация о них будет автоматически передаваться в поиск.</p>
<p>Скажу, что такой способ платный. Поэтому на нем более подробно останавливаться не будем. Вместо этого поговорим про бесплатные варианты.</p>
<p>Вывести информацию о товаре можно с помощью <b>вебмастера Яндекса
</b>. Делается в пункте «Товары и цены». Настройка экспорта информации о товарах и услугах из вашей базы данных YML файла возможны в некоторых CMS по-умолчанию.</p>
<p>Для популярных CMS существуют различные плагины и модули, которые позволяют без лишних доработок создать данный файл.</p>
<p>После его создания на сайте магазина вам понадобиться несколько минут для передачи информации Яндексу посредством кабинета вебмастера.</p>
<p>Добавлять информацию о товаре можно также с помощью микроразметки . Ее пример вы найдете ниже.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/cena-v-snippete.png' width="100%" loading=lazy> Вывод цены в сниппете разметкой schema.org
<p>Как видно, в html-коде страницы добавлены специальные атрибуты, которые понимает робот.</p>
<br><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/atributy-mikrorazmetki.png' width="100%" loading=lazy> Атрибуты разметки Schema.org
<p>То есть сайт начинает говорить роботу, что price — это цена. А name — это название. И так далее.</p>
<p>После внедрения микроразметки в html-код сайта, обязательно проверьте валидность. Можно использовать инструменты Яндекса и Гугл валидатора.</p>
<p>В Яндексе, когда введете адрес страницы для проверки, то получите что-то похожее, как на рисунке ниже.</p>
<br><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/yandeks-validator.png' width="100%" loading=lazy> Валидатор Яндекса
<p>Тут вам покажут, как парсер микроразметки обработал вашу страницу. На рисунке не обнаружено ни одной ошибки. Значит валидность пройдена. То есть все необходимые поля правильно заполнены на сайте.</p>
<p>Семантическую разметку понимает не только Yandex, но и Google. Поэтому рекомендую вам дополнительно проводить проверку и в Гугл Валидаторе.</p>
<br><img src='https://i0.wp.com/alzari.ru/wp-content/uploads/2017/02/gugl-validator.png' width="100%" loading=lazy> Валидатор Гугла
<p>Давайте теперь рассмотрим этот же сайт, но на этот раз возьмем страницу, у которой нарушена валидность. Для начала, глянем на сниппет сайта.</p>
<p><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/plohoj-snippet-dlya-sajta.png' align="center" height="70" width="337" loading=lazy></p>
<p>Как видим, он не слишком презентабельный. Не захватывает внимание пользователя. Также непонятно, о чем данный веб-проект.</p>
<p>А все это из-за того, что на такой странице не заполнено одно из обязательных полей семантической разметки.</p>
<p><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/net-opisaniya-v-snippete.png' align="center" width="100%" loading=lazy></p>
<p>Видно, что поле описания не заполнено. Оно относится к обязательным. Поэтому нужная информация и не выводится в поисковой выдаче.</p>
<p>Еще с помощью Schema.org мы можем внедрить на сайт другие схемы, которые будут выводиться в специальных расширенных сниппетах Яндекса. Более подробно о них мы говорить не будем, так как здесь очень много информации.</p>
<p><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/rasshirennyj-snippet.png' align="center" width="100%" loading=lazy></p>
<p>Найти нужную информацию про микроразметку вы можете в <b>Яндекс Помощь
</b> или на сайте .</p>
<h2>Rich snippets или расширенные сниппеты Google</h2>
<p>Давайте поговорим про Rich snippets или расширенные сниппеты Google. К сожалению, мы не сможем рассмотреть все примеры в поисковой выдачи Гугл. Тут поддерживаемых форматов и возможностей гораздо больше.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/rasshirennye-snippety-google.png' width="100%" loading=lazy> Расширенные сниппеты Google
<p>Но важно знать, что Google также, как и Yandex активно поддерживает микроразметку Schema.org. Поэтому по-умолчанию рекомендую вам использовать именно ее.</p>
<p>В Гугле расширенные сниппеты получили название rich snippets. Для тех, кто не хочет подробно вдаваться в технические премудрости, система дает нам упрощенный вариант. Размечать страницы можно маркером в кабинете для вебмастеров Google.</p>
<img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/search-console.png' height="278" width="186" loading=lazy> Маркировка Гугл
<p>Справа от видео нажмите на синюю кнопку «Начать выделение». Дальше вводим урл страницы и ниже выбираем необходимый тип разметки.</p>
<img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/marker-v-google.png' height="344" width="291" loading=lazy> Типы микроразметки страницы
<p>Потом выбранная страница откроется в режиме маркировки. Прямо тут выделяем курсором нужные фрагменты контента и добавляем значения к атрибутам.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/markerovka-ggole.png' width="100%" loading=lazy> Маркировка страницы в Google
<p>Только убедитесь, что значение отображается правильно. Для этого смотрим на блок «Мои элементы данных».</p>
<p><img src='https://i2.wp.com/alzari.ru/wp-content/uploads/2017/02/moi-ehlementy-dannyh.png' align="center" height="386" width="290" loading=lazy></p>
<p>Разметьте все данные, которые только сможете. А после выделения нажмите «Опубликовать». После индексации Google учтет внесенные изменения и отобразит их в своей выдаче.</p>
<p>В Mail.ru также, как и в предыдущих поисковых системах можно выводить красивый сниппет для сайта. Более подробно в статье мы рассмотрим такие схемы, как контактная информация и быстрые ссылки.</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/snippets-mail-ru.png' width="100%" loading=lazy> Расширенные сниппеты Mail.ru
<p>Выше расположены примеры расширенного сниппета. Как видно, они похожи на те, что были в предыдущих поисковых системах. Тут также представлен адрес сайта, фавикон, хлебные крошки и навигационные цепочки.</p>
<p>Для их вывода Mail.ru вам понадобиться кабинет вебмастера с подтвержденными правами на сайт. Интерфейс в нем очень простой и понятен для пользователя. Поэтому вам не составит труда указать нужные данные.</p>
<p>Для отображения <b>быстрых ссылок
</b> («Сайтлинки»), вам нужно зайти в кабинет вебмастера Mail.ru и подтвердить права на проект. Далее перейдите в «Сайтлинки» и нажмите на кнопку «Добавить».</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/sajtlinki.png' width="100%" loading=lazy> Добавление быстрых ссылок в сниппет Mail.ru
<p>Для добавления <b>контактной информации
</b> в сниппет, перейдите в раздел «Телефон и адрес» и нажмите на кнопку «Добавить».</p>
<br><img src='https://i1.wp.com/alzari.ru/wp-content/uploads/2017/02/dobavlenie-kontaktov-v-snippet.png' width="100%" loading=lazy> Добавление контактов в сниппет Mail.ru
<p>Заполните все необходимые поля. Однако возможность этой информации в сниппете 100% не гарантирована. Mail.ru также поддерживает микроразметку schema.org.</p>
<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy>");</script>
</div>
</div>
</article>
</div>
</div>
<div id="secondary">
<aside id="search-2" class="widget widget_search clearfix">
<form action="/" class="search-form searchform clearfix" method="get">
<div class="search-wrap">
<input type="text" placeholder="Поиск" class="s field" name="s">
<button class="search-icon" type="submit"></button>
</div>
</form>
</aside>
<aside id="recent-posts-2" class="widget widget_recent_entries clearfix">
<h3 class="widget-title"><span>Свежие записи</span></h3>
<ul>
<li>
<a href="/contacts-and-messages/bezymyannaya-papka-kak-sozdat-papku-bez-nazvaniya-i-bez-znachka/">Как создать папку без названия и без значка</a>
</li>
<li>
<a href="/error-itunes/android-pay-chto-eto-takoe-i-kak-im-polzovatsya-v-rossii-pochemu-ne-rabotaet/">Почему не работает Android Pay Как работает приложение андроид пэй</a>
</li>
<li>
<a href="/application/test-amthauera-test-r-amthauera-test-struktury-intellekta-tsi-test-struktury/">Тест амтхауэра. Тест Р.Амтхауэра, Тест структуры интеллекта (TSI) Тест структуры интеллекта кр 3 85</a>
</li>
<li>
<a href="/pots/kak-vernut-zavodskie-nastroiki-navitel-undelete-navigator-kak-vosstanovit-faily/">Undelete Navigator Как восстановить файлы после удаления</a>
</li>
<li>
<a href="/pots/ustanovit-taimer-avtomaticheskogo-vyklyucheniya-kompyutera-v-nuzhnoe-vremya-net/">Скачать Таймер Выключения Бесплатно для Windows Часы таймер для кухни windows 7</a>
</li>
<li>
<a href="/security/golosovoi-pomoshchnik-assistent-bixby-ot-samsung-chto-eto-i-kak-rabotaet-bixby-na-samsung/">Bixby на Samsung: Как работает, и как пользоваться в России Как работает Биксби</a>
</li>
<li>
<a href="/reviews/simvol-zapyataya-sverhu-stavim-verhnyuyu-zapyatuyu-na-klaviature-pri/">Ставим верхнюю запятую на клавиатуре при помощи комбинации клавиш</a>
</li>
<li>
<a href="/security/chto-delat-esli-ne-rabotaet-pk-kompyuter-vklyuchaetsya-no-slyshen/">Компьютер включается, но слышен сигнал</a>
</li>
</ul>
</aside>
<aside id="text-5" class="widget widget_text clearfix">
<div class="textwidget">
<script type="text/javascript" src="//vk.com/js/api/openapi.js?144"></script>
<div id="vk_groups"></div>
</div>
</aside>
<aside id="text-4" class="widget widget_text clearfix">
<div class="textwidget">
</div>
</aside>
<aside id="text-3" class="widget widget_text clearfix">
<div class="textwidget">
</div>
</aside>
</div>
</div>
</div>
<footer id="colophon" class="clearfix">
<div class="footer-socket-wrapper clearfix">
<div class="inner-wrap">
<div class="footer-socket-area">
<div class="footer-socket-right-section">
</div>
<div class="footer-socket-left-sectoin">
<div class="copyright">© 2024 <a href="/" title="olegshein.ru"><span>olegshein.ru</span></a>. Компьютерный клуб Олега Шейна.<br></div>
</div>
</div>
</div>
</div>
</footer>
<a href="#masthead" id="scroll-up"><i class="fa fa-chevron-up"></i></a>
</div>
<script type="text/javascript">
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = {
"sidebar": "colormag_right_sidebar",
"margin_top": 10,
"margin_bottom": 0,
"stop_id": "",
"screen_max_width": 0,
"screen_max_height": 0,
"width_inherit": false,
"refresh_interval": 1500,
"window_load_hook": false,
"disable_mo_api": false,
"widgets": ['text-3']
};
</script>
<script type="text/javascript">
(function(w, doc) {
if (!w.__utlWdgt) {
w.__utlWdgt = true;
var d = doc,
s = d.createElement('script'),
g = 'getElementsByTagName';
s.type = 'text/javascript';
s.charset = 'UTF-8';
s.async = true;
s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js';
var h = d[g]('body')[0];
h.appendChild(s);
}
})(window, document);
</script>
<div style="text-align:left;" data-lang="ru" data-url="/global-blue-vozvrat-tax-free-v-minske/" data-background-alpha="0.0" data-buttons-color="#FFFFFF" data-counter-background-color="#ffffff" data-share-counter-size="12" data-top-button="false" data-share-counter-type="common"
data-share-style="1" data-mode="share" data-like-text-enable="false" data-mobile-view="true" data-icon-color="#ffffff" data-orientation="fixed-left" data-text-color="#000000" data-share-shape="round-rectangle" data-sn-ids="fb.vk.tw.ok.gp.ps.mr.ln."
data-share-size="30" data-background-color="#ffffff" data-preview-mobile="false" data-mobile-sn-ids="fb.vk.ok.wh.vb." data-pid="cmsvpolshuby" data-counter-background-alpha="1.0" data-following-enable="false" data-exclude-show-more="true" data-selection-enable="true"
class="uptolike-buttons"></div>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/pwebcontact/media/bootstrap-2.3.2/js/bootstrap.min.js?ver=2.3.2'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/pwebcontact/media/js/jquery.validate.min.js?ver=1.15.0'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var pwebcontact_l10n = pwebcontact_l10n || {};
pwebcontact_l10n.form = {
"INIT": "Initializing form...",
"SENDING": "Sending...",
"SEND_ERR": "Wait a few seconds before sending next message",
"REQUEST_ERR": "Request error: ",
"COOKIES_ERR": "Enable cookies and refresh page to use this form"
};
/* ]]> */
</script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/pwebcontact/media/js/jquery.pwebcontact.min.js?ver=2.3.0'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/simple-tooltips/zebra_tooltips.js?ver=4.4.13'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/contact-form-7/includes/js/jquery.form.min.js?ver=3.51.0-2014.06.20'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=4.5.1'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var tocplus = {
"visibility_show": "\u043f\u043e\u043a\u0430\u0437\u0430\u0442\u044c",
"visibility_hide": "\u0441\u043a\u0440\u044b\u0442\u044c",
"width": "Auto"
};
/* ]]> */
</script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/table-of-contents-plus/front.min.js?ver=1509'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/wp-cloudy/js/wp-cloudy-ajax.js?ver=4.4.13'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/mistape/assets/js/modernizr.custom.js?ver=1.3.3'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/mistape/assets/js/mistape-front.js?ver=1.3.3'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/themes/colormag/js/jquery.bxslider.min.js?ver=4.1.2'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/themes/colormag/js/colormag-slider-setting.js?ver=4.4.13'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/themes/colormag/js/navigation.js?ver=4.4.13'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/themes/colormag/js/fitvids/jquery.fitvids.js?ver=20150311'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/themes/colormag/js/fitvids/fitvids-setting.js?ver=20150311'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js?ver=5.0.4'></script>
<script type='text/javascript' src='/wp-includes/js/wp-embed.min.js?ver=4.4.13'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/easy-fancybox/fancybox/jquery.fancybox-1.3.8.min.js?ver=1.6.2'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/easy-fancybox/js/jquery.easing.min.js?ver=1.4.0'></script>
<script type='text/javascript' src='https://olegshein.ru/wp-content/plugins/easy-fancybox/js/jquery.mousewheel.min.js?ver=3.1.13'></script>
<div id="pwebcontact1" class="pwebcontact pweb-bottom pweb-offset-right pweb-slidebox pweb-theme-free pweb-labels-above pweb-horizontal" dir="ltr">
<div id="pwebcontact1_toggler" class="pwebcontact1_toggler pwebcontact_toggler pweb-closed pweb-theme-free">
<span class="pweb-text">Есть вопросы?</span>
<span class="pweb-icon"></span>
</div>
<div id="pwebcontact1_box" class="pwebcontact-box pweb-slidebox pweb-theme-free pweb-labels-above pweb-horizontal pweb-init" dir="ltr">
<div class="pwebcontact-container-outset">
<div id="pwebcontact1_container" class="pwebcontact-container">
<div class="pwebcontact-container-inset">
<form name="pwebcontact1_form" id="pwebcontact1_form" class="pwebcontact-form" action="/" method="post" accept-charset="utf-8">
<div class="pweb-fields">
<div class="pweb-row">
<div>
<div class="pweb-field-container pweb-field-name pweb-field-name">
<div class="pweb-label">
<label id="pwebcontact1_field-name-lbl" for="pwebcontact1_field-name">
Имя </label>
</div>
<div class="pweb-field">
<div class="pweb-field-shadow">
<input type="text" name="fields[name]" id="pwebcontact1_field-name" autocomplete="on" class="pweb-input" value="" data-role="none">
</div>
</div>
</div>
</div>
</div>
<div class="pweb-row">
<div>
<div class="pweb-field-container pweb-field-email pweb-field-email">
<div class="pweb-label">
<label id="pwebcontact1_field-email-lbl" for="pwebcontact1_field-email">
Email <span class="pweb-asterisk">*</span> </label>
</div>
<div class="pweb-field">
<div class="pweb-field-shadow">
<input type="email" name="fields[email]" id="pwebcontact1_field-email" autocomplete="on" class="pweb-input required" value="" data-role="none">
</div>
</div>
</div>
</div>
</div>
<div class="pweb-row">
<div>
<div class="pweb-field-container pweb-field-textarea pweb-field-message">
<div class="pweb-label">
<label id="pwebcontact1_field-message-lbl" for="pwebcontact1_field-message">
Сообщение <span class="pweb-asterisk">*</span> </label>
</div>
<div class="pweb-field">
<div class="pweb-field-shadow">
<textarea name="fields[message]" id="pwebcontact1_field-message" cols="50" rows="5" class="required" data-role="none"></textarea>
</div>
</div>
</div>
</div>
</div>
<div class="pweb-row">
<div>
<div class="pweb-field-container pweb-field-buttons">
<div class="pweb-field">
<button id="pwebcontact1_send" type="submit" class="btn pweb-button-send" data-role="none">Отправить</button>
</div>
</div>
</div>
</div>
</div>
<div class="pweb-msg pweb-msg-after">
<div id="pwebcontact1_msg" class="pweb-progress">
<script type="text/javascript">
document.getElementById("pwebcontact1_msg").innerHTML = "Initializing form..."
</script>
</div>
</div>
<input type="hidden" name="5eb40beb9e" value="1" id="pwebcontact1_token">
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(function() {
jQuery(".tooltips img").closest(".tooltips").css("display", "inline-block");
new jQuery.Zebra_Tooltips(jQuery('.tooltips').not('.custom_m_bubble'), {
'background_color': '#000000',
'color': '#ffffff',
'max_width': 250,
'opacity': 0.95,
'position': 'center'
});
});
</script>
<script type="text/javascript">
jQuery(document).on('ready post-load', function() {
jQuery('.nofancybox,a.pin-it-button,a[href*="pinterest.com/pin/create"]').addClass('nolightbox');
});
jQuery(document).on('ready post-load', easy_fancybox_handler);
jQuery(document).on('ready', easy_fancybox_auto);
</script>
<div id="mistape_dialog" data-mode="comment" data-dry-run="0">
<div class="dialog__overlay"></div>
<div class="dialog__content">
<div id="mistape_confirm_dialog" class="mistape_dialog_screen">
<div class="dialog-wrap">
<div class="dialog-wrap-top">
<h2>Сообщить об опечатке</h2>
<div class="mistape_dialog_block">
<h3>Текст, который будет отправлен нашим редакторам:</h3>
<div id="mistape_reported_text"></div>
</div>
</div>
<div class="dialog-wrap-bottom">
<div class="mistape_dialog_block comment">
<h3><label for="mistape_comment">Ваш комментарий (необязательно):</label></h3>
<textarea id="mistape_comment" cols="60" rows="3" maxlength="1000"></textarea>
</div>
<div class="pos-relative">
</div>
</div>
</div>
<div class="mistape_dialog_block">
<a class="mistape_action" data-action="send" data-id="389" role="button">Отправить</a>
<a class="mistape_action" data-dialog-close role="button" style="display:none">Отмена</a>
</div>
<div class="mistape-letter-front letter-part">
<div class="front-left"></div>
<div class="front-right"></div>
<div class="front-bottom"></div>
</div>
<div class="mistape-letter-back letter-part">
<div class="mistape-letter-back-top"></div>
</div>
<div class="mistape-letter-top letter-part"></div>
</div>
</div>
</div>
</body>
</html>